고정 헤더 영역
상세 컨텐츠
본문
티스토리에 tumblr 공유 버튼 적용하기

티스토리 본문 하단에 tumblr 공유 버튼을 달아보겠습니다.
위의 방법으로 진행을 할 겁니다.
1. tumblr 공유 준비 및 코드 획득
tumblr 공유 버튼을 달기 위해서 세 곳의 사이트를 참고했습니다.
버튼 사이트는 원하는 버튼을 선택하고, 반응수를 나타내는 제공 버튼을 사용할 수 있게 해 줍니다.
https://www.tumblr.com/buttons
Buttons | Tumblr
버튼에 대해 알아보기 사이트에 Tumblr 버튼을 추가해서 좋은 점은? 외관상 아름다울 뿐 아니라 매우 실용적입니다. 사이트 트래픽이 많으면 좋으시겠죠? 포스트 버튼이 만든 Tumblr 포스트는 리블로그 횟수에 상관없이 회원님 페이지로 가는 퍼머 링크를 포함합니다. 다른 사이트에 임베드 되어도 마찬가지입니다. 회원님 사이트를 떠나더라도 모든 포스트에 URL이 찰싹 붙어 다닙니다. 오호! 팔로우 버튼은 회원님이 블로그를 가지고 있다는 걸 알려줍니다. 회원님
www.tumblr.com
이곳에서 생성된 코드와 버튼 모양입니다.

<iframe class="btn" frameborder="0" border="0" scrolling="no" allowtransparency="true"
height="20" width="200"
src="https://platform.tumblr.com/v2/follow_button.html?type=follow-blog&
tumblelog=ara-diary&color=blue">
</iframe>저는 버튼을 변경하려고 '공유 버튼 문서'를 참고했습니다.
https://www.tumblr.com/docs/ko/share_button
공유 버튼 문서 | Tumblr
개요 이 문서는 개발자를 위한 것으로, 페이지에 설치된 공유 버튼 위젯으로 만들어진 Tumblr 포스트가 웹사이트에 어떻게 보이는지 관리할 수 있습니다. 공유 버튼 생성기로 회원님 사이트에 공유 버튼을 만드세요. 기본 버튼 공유 버튼 자바스크립트(아래)가 있는 페이지일 경우, 공유 버튼은 tumblr-share-button: 클래스를 포함한 앵커 태그입니다. 참고: 페이지에 여러 개 공유 버튼이 있다면, JavaScript는 닫기태그 바로 앞에 한 번만
www.tumblr.com
그리고 버튼 이미지로 사용할 tumblr logo를 얻었습니다.
Logo | Tumblr
로고 주변에 여백이 있도록 해주세요. 여백 없이 사용하면 정말 이상해 보이거든요. 훨씬 낫네요절대 아니죠 아주 좋아요아뇨 아뇨
www.tumblr.com
2. 이미지 업로드 - tumblr 공유 버튼 이미지 추가
저는 둥근 모양의 이미지를 사용하기 위해서 이미지 업로드를 진행하겠습니다.
tumblr logo를 다운로드하여서 원하는 이미지를 기존 버튼과 동일한 사이즈인 30x30으로 변경을 했습니다.
파일은 'tumblr.png' 이름을 가지고 있습니다.

위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

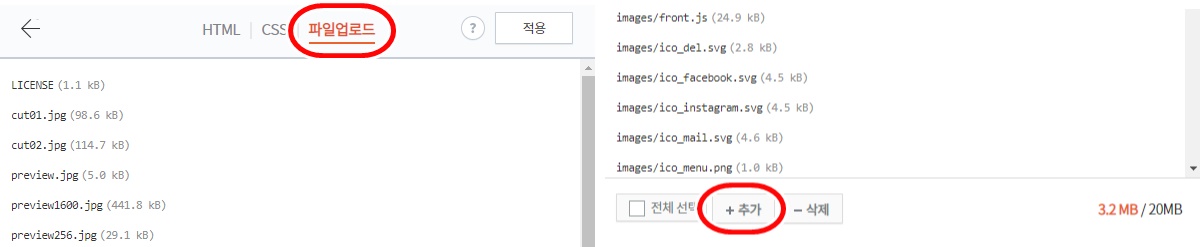
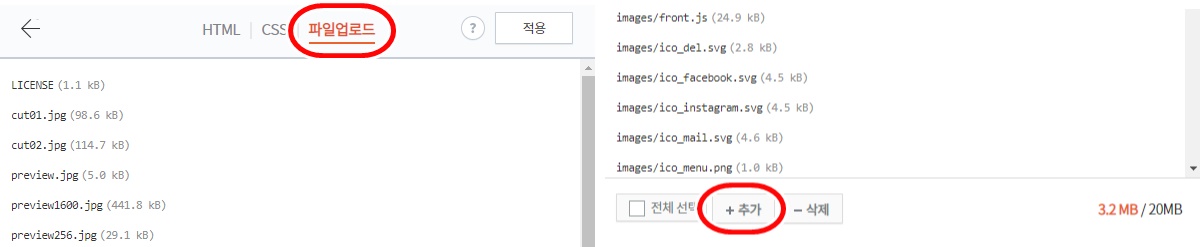
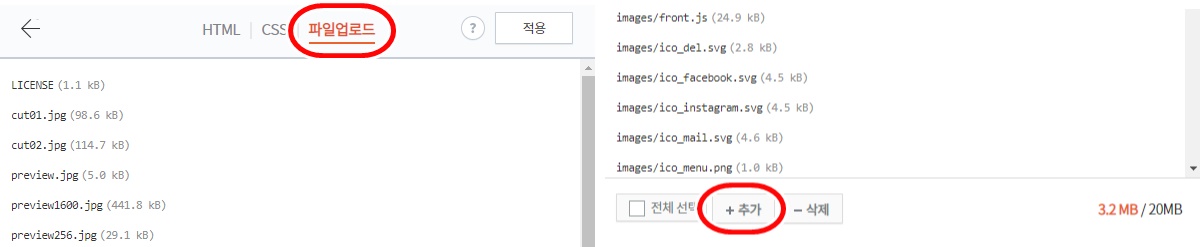
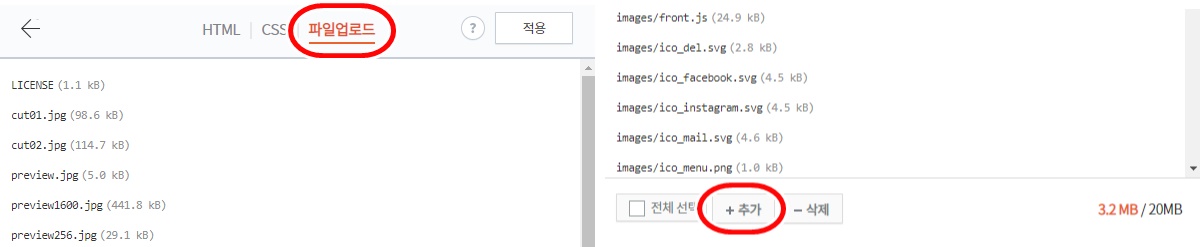
그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/tumblr.png' 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - tumblr 공유 버튼 코드 수정
tumblr 공유 버튼 문서에서 얻은 코드에 이미지를 이용한 코드로 변경을 했습니다.
tumblr 공유 버튼 문서 공유 코드
<a class="tumblr-share-button" href="https://www.tumblr.com/share"></a>
<script id="tumblr-js" async src="https://assets.tumblr.com/share-button.js"></script>버튼이 클래스로 되어 있어서 제외하고,
tumblr link 공유 URL을 적용하고 이미지를 누르면 창을 생성하게 하였습니다.
tumblr link 공유는 'http://www.tumblr.com/share/link?url='입니다.
<a href="#" onclick="javascript:window.open('http://www.tumblr.com/share/link?url='+encodeURIComponent(document.URL),
'tumblrsharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Tumlr" >
<img src="./images/tumblr.png"></a>변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
<a> 태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - tumblr 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는
티스토리 본문 하단에 tumblr 공유 버튼을 달아보겠습니다. 위의 방법으로 진행을 할 겁니다. tumblr 공유 버튼을 달기 위해서 세 곳의 사이트를 참고했습니다. 버튼 사이트는 원하는 버튼을 선택하고, 반응수를 나타내는 제공 버튼을 사용할 수 있게 해 줍니다. https://www.tumblr.com/buttons Buttons | Tumblr 버튼에 대해 알아보기 사이트에 Tumblr 버튼을 추가해서 좋은 점은? 외관상 아름다울 뿐 아니라 매우 실용적입니다. 사이트 트래픽이 많으면 좋으시겠죠? 포스트 버튼이 만든 Tumblr 포스트는 리블로그 횟수에 상관없이 회원님 페이지로 가는 퍼머 링크를 포함합니다. 다른 사이트에 임베드 되어도 마찬가지입니다. 회원님 사이트를 떠나더라도 모든 포스트에 URL이 찰싹 붙어 다닙니다. 오호! 팔로우 버튼은 회원님이 블로그를 가지고 있다는 걸 알려줍니다. 회원님 www.tumblr.com 이곳에서 생성된 코드와 버튼 모양입니다. 저는 버튼을 변경하려고 '공유 버튼 문서'를 참고했습니다. https://www.tumblr.com/docs/ko/share_button 공유 버튼 문서 | Tumblr 개요 이 문서는 개발자를 위한 것으로, 페이지에 설치된 공유 버튼 위젯으로 만들어진 Tumblr 포스트가 웹사이트에 어떻게 보이는지 관리할 수 있습니다. 공유 버튼 생성기로 회원님 사이트에 공유 버튼을 만드세요. 기본 버튼 공유 버튼 자바스크립트(아래)가 있는 페이지일 경우, 공유 버튼은 tumblr-share-button: 클래스를 포함한 앵커 태그입니다. 참고: 페이지에 여러 개 공유 버튼이 있다면, JavaScript는 닫기태그 바로 앞에 한 번만 www.tumblr.com 그리고 버튼 이미지로 사용할 tumblr logo를 얻었습니다. Logo | Tumblr 로고 주변에 여백이 있도록 해주세요. 여백 없이 사용하면 정말 이상해 보이거든요. 훨씬 낫네요절대 아니죠 아주 좋아요아뇨 아뇨 www.tumblr.com 저는 둥근 모양의 이미지를 사용하기 위해서 이미지 업로드를 진행하겠습니다. tumblr logo를 다운로드하여서 원하는 이미지를 기존 버튼과 동일한 사이즈인 30x30으로 변경을 했습니다. 파일은 'tumblr.png' 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 'images/tumblr.png' 파일 경로를 가지게 됩니다. tumblr 공유 버튼 문서에서 얻은 코드에 이미지를 이용한 코드로 변경을 했습니다. tumblr 공유 버튼 문서 공유 코드 버튼이 클래스로 되어 있어서 제외하고, tumblr link 공유 URL을 적용하고 이미지를 누르면 창을 생성하게 하였습니다. tumblr link 공유는 'http://www.tumblr.com/share/link?url='입니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. <a> 태그로 이미지를 버튼화 했습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 입니다. 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자의 위치를 기준으로 한다고 생각하시면 됩니다. 이 코드를 추가하면 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. <center> 태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다. 가운데 배치가 적용된 코드입니다. 편집을 적용하고 사이트에 적용된 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다. 저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요. 저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~ 티스토리에 tumblr 공유 버튼 적용하기

1. tumblr 공유 준비 및 코드 획득

<iframe class="btn" frameborder="0" border="0" scrolling="no" allowtransparency="true"
height="20" width="200"
src="https://platform.tumblr.com/v2/follow_button.html?type=follow-blog&
tumblelog=ara-diary&color=blue">
</iframe>2. 이미지 업로드 - tumblr 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - tumblr 공유 버튼 코드 수정
<a class="tumblr-share-button" href="https://www.tumblr.com/share"></a>
<script id="tumblr-js" async src="https://assets.tumblr.com/share-button.js"></script><a href="#" onclick="javascript:window.open('http://www.tumblr.com/share/link?url='+encodeURIComponent(document.URL),
'tumblrsharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Tumlr" >
<img src="./images/tumblr.png"></a>4. 티스토리 HTML 태그에 적용 - tumblr 공유 버튼 코드 적용


<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- tumblr 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://www.tumblr.com/share/link?url='+encodeURIComponent(document.URL),
'tumblrsharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Tumlr" >
<img src="./images/tumblr.png"></a>
</div>
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다.
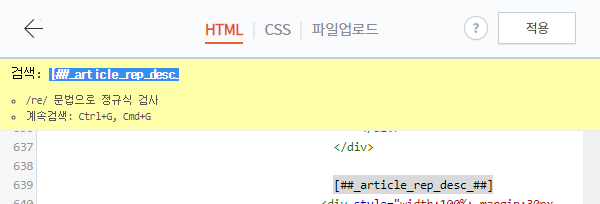
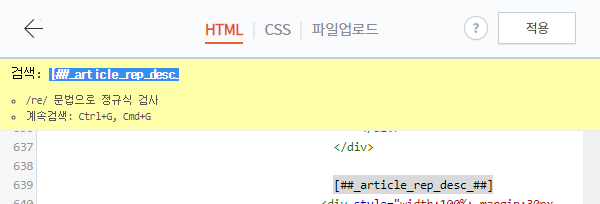
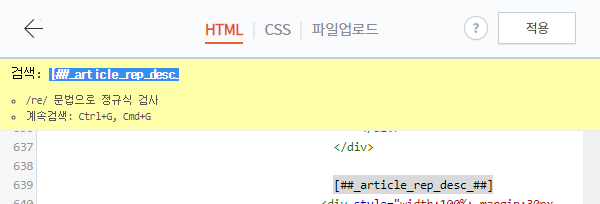
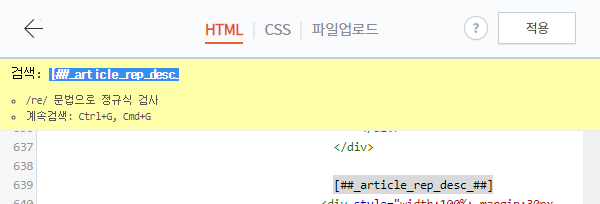
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자
티스토리 본문 하단에 tumblr 공유 버튼을 달아보겠습니다. 위의 방법으로 진행을 할 겁니다. tumblr 공유 버튼을 달기 위해서 세 곳의 사이트를 참고했습니다. 버튼 사이트는 원하는 버튼을 선택하고, 반응수를 나타내는 제공 버튼을 사용할 수 있게 해 줍니다. https://www.tumblr.com/buttons Buttons | Tumblr 버튼에 대해 알아보기 사이트에 Tumblr 버튼을 추가해서 좋은 점은? 외관상 아름다울 뿐 아니라 매우 실용적입니다. 사이트 트래픽이 많으면 좋으시겠죠? 포스트 버튼이 만든 Tumblr 포스트는 리블로그 횟수에 상관없이 회원님 페이지로 가는 퍼머 링크를 포함합니다. 다른 사이트에 임베드 되어도 마찬가지입니다. 회원님 사이트를 떠나더라도 모든 포스트에 URL이 찰싹 붙어 다닙니다. 오호! 팔로우 버튼은 회원님이 블로그를 가지고 있다는 걸 알려줍니다. 회원님 www.tumblr.com 이곳에서 생성된 코드와 버튼 모양입니다. 저는 버튼을 변경하려고 '공유 버튼 문서'를 참고했습니다. https://www.tumblr.com/docs/ko/share_button 공유 버튼 문서 | Tumblr 개요 이 문서는 개발자를 위한 것으로, 페이지에 설치된 공유 버튼 위젯으로 만들어진 Tumblr 포스트가 웹사이트에 어떻게 보이는지 관리할 수 있습니다. 공유 버튼 생성기로 회원님 사이트에 공유 버튼을 만드세요. 기본 버튼 공유 버튼 자바스크립트(아래)가 있는 페이지일 경우, 공유 버튼은 tumblr-share-button: 클래스를 포함한 앵커 태그입니다. 참고: 페이지에 여러 개 공유 버튼이 있다면, JavaScript는 닫기태그 바로 앞에 한 번만 www.tumblr.com 그리고 버튼 이미지로 사용할 tumblr logo를 얻었습니다. Logo | Tumblr 로고 주변에 여백이 있도록 해주세요. 여백 없이 사용하면 정말 이상해 보이거든요. 훨씬 낫네요절대 아니죠 아주 좋아요아뇨 아뇨 www.tumblr.com 저는 둥근 모양의 이미지를 사용하기 위해서 이미지 업로드를 진행하겠습니다. tumblr logo를 다운로드하여서 원하는 이미지를 기존 버튼과 동일한 사이즈인 30x30으로 변경을 했습니다. 파일은 'tumblr.png' 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 'images/tumblr.png' 파일 경로를 가지게 됩니다. tumblr 공유 버튼 문서에서 얻은 코드에 이미지를 이용한 코드로 변경을 했습니다. tumblr 공유 버튼 문서 공유 코드 버튼이 클래스로 되어 있어서 제외하고, tumblr link 공유 URL을 적용하고 이미지를 누르면 창을 생성하게 하였습니다. tumblr link 공유는 'http://www.tumblr.com/share/link?url='입니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. <a> 태그로 이미지를 버튼화 했습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 입니다. 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자의 위치를 기준으로 한다고 생각하시면 됩니다. 이 코드를 추가하면 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. <center> 태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다. 가운데 배치가 적용된 코드입니다. 편집을 적용하고 사이트에 적용된 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다. 저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요. 저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~ 티스토리에 tumblr 공유 버튼 적용하기

1. tumblr 공유 준비 및 코드 획득

<iframe class="btn" frameborder="0" border="0" scrolling="no" allowtransparency="true"
height="20" width="200"
src="https://platform.tumblr.com/v2/follow_button.html?type=follow-blog&
tumblelog=ara-diary&color=blue">
</iframe>2. 이미지 업로드 - tumblr 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - tumblr 공유 버튼 코드 수정
<a class="tumblr-share-button" href="https://www.tumblr.com/share"></a>
<script id="tumblr-js" async src="https://assets.tumblr.com/share-button.js"></script><a href="#" onclick="javascript:window.open('http://www.tumblr.com/share/link?url='+encodeURIComponent(document.URL),
'tumblrsharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Tumlr" >
<img src="./images/tumblr.png"></a>4. 티스토리 HTML 태그에 적용 - tumblr 공유 버튼 코드 적용


<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- tumblr 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://www.tumblr.com/share/link?url='+encodeURIComponent(document.URL),
'tumblrsharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Tumlr" >
<img src="./images/tumblr.png"></a>
</div>
이 코드를 추가하면 좌측에 배치가 됩니다.
개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center> 태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
728x90
티스토리에 tumblr 공유 버튼 적용하기

티스토리 본문 하단에 tumblr 공유 버튼을 달아보겠습니다.
위의 방법으로 진행을 할 겁니다.
1. tumblr 공유 준비 및 코드 획득
tumblr 공유 버튼을 달기 위해서 세 곳의 사이트를 참고했습니다.
버튼 사이트는 원하는 버튼을 선택하고, 반응수를 나타내는 제공 버튼을 사용할 수 있게 해 줍니다.
https://www.tumblr.com/buttons
Buttons | Tumblr
버튼에 대해 알아보기 사이트에 Tumblr 버튼을 추가해서 좋은 점은? 외관상 아름다울 뿐 아니라 매우 실용적입니다. 사이트 트래픽이 많으면 좋으시겠죠? 포스트 버튼이 만든 Tumblr 포스트는 리블로그 횟수에 상관없이 회원님 페이지로 가는 퍼머 링크를 포함합니다. 다른 사이트에 임베드 되어도 마찬가지입니다. 회원님 사이트를 떠나더라도 모든 포스트에 URL이 찰싹 붙어 다닙니다. 오호! 팔로우 버튼은 회원님이 블로그를 가지고 있다는 걸 알려줍니다. 회원님
www.tumblr.com
이곳에서 생성된 코드와 버튼 모양입니다.

<iframe class="btn" frameborder="0" border="0" scrolling="no" allowtransparency="true"
height="20" width="200"
src="https://platform.tumblr.com/v2/follow_button.html?type=follow-blog&
tumblelog=ara-diary&color=blue">
</iframe>
저는 버튼을 변경하려고 '공유 버튼 문서'를 참고했습니다.
https://www.tumblr.com/docs/ko/share_button
공유 버튼 문서 | Tumblr
개요 이 문서는 개발자를 위한 것으로, 페이지에 설치된 공유 버튼 위젯으로 만들어진 Tumblr 포스트가 웹사이트에 어떻게 보이는지 관리할 수 있습니다. 공유 버튼 생성기로 회원님 사이트에 공유 버튼을 만드세요. 기본 버튼 공유 버튼 자바스크립트(아래)가 있는 페이지일 경우, 공유 버튼은 tumblr-share-button: 클래스를 포함한 앵커 태그입니다. 참고: 페이지에 여러 개 공유 버튼이 있다면, JavaScript는 닫기태그 바로 앞에 한 번만
www.tumblr.com
그리고 버튼 이미지로 사용할 tumblr logo를 얻었습니다.
Logo | Tumblr
로고 주변에 여백이 있도록 해주세요. 여백 없이 사용하면 정말 이상해 보이거든요. 훨씬 낫네요절대 아니죠 아주 좋아요아뇨 아뇨
www.tumblr.com
2. 이미지 업로드 - tumblr 공유 버튼 이미지 추가
저는 둥근 모양의 이미지를 사용하기 위해서 이미지 업로드를 진행하겠습니다.
tumblr logo를 다운로드하여서 원하는 이미지를 기존 버튼과 동일한 사이즈인 30x30으로 변경을 했습니다.
파일은 'tumblr.png' 이름을 가지고 있습니다.

위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/tumblr.png' 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - tumblr 공유 버튼 코드 수정
tumblr 공유 버튼 문서에서 얻은 코드에 이미지를 이용한 코드로 변경을 했습니다.
tumblr 공유 버튼 문서 공유 코드
<a class="tumblr-share-button" href="https://www.tumblr.com/share"></a>
<script id="tumblr-js" async src="https://assets.tumblr.com/share-button.js"></script>
버튼이 클래스로 되어 있어서 제외하고,
tumblr link 공유 URL을 적용하고 이미지를 누르면 창을 생성하게 하였습니다.
tumblr link 공유는 'http://www.tumblr.com/share/link?url='입니다.
<a href="#" onclick="javascript:window.open('http://www.tumblr.com/share/link?url='+encodeURIComponent(document.URL),
'tumblrsharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Tumlr" >
<img src="./images/tumblr.png"></a>
변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
<a> 태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - tumblr 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는 입니다.
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자의 위치를 기준으로 한다고 생각하시면 됩니다.
이 코드를 추가하면 좌측에 배치가 됩니다.
개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center> 태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- tumblr 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://www.tumblr.com/share/link?url='+encodeURIComponent(document.URL),
'tumblrsharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Tumlr" >
<img src="./images/tumblr.png"></a>
</div>
편집을 적용하고 사이트에 적용된 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
tumblr_공유버튼_소스코드.txt
0.00MB
tumblr.png
0.00MB
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~
728x90
반응형
LIST
편집을 적용하고 사이트에 적용된 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~
'Review > Blog Review' 카테고리의 다른 글
| 티스토리) 본문 상단으로 이동하는 스크롤 버튼 적용하기 (17) | 2020.05.17 |
|---|---|
| 티스토리 블로그 글쓰기 서식 공유! (28) | 2019.12.07 |
| 구글 애드센스 해외 광고 차단 방법 2가지! (8) | 2019.10.15 |








댓글 영역