고정 헤더 영역
상세 컨텐츠
본문
728x90

티스토리 블로그 서식 공유!
블로그 글쓰기 위해서 제가 사용하는 글쓰기 서식을 공유하려고 해요.
저의 블로그 기본 서식은 제목을 위한 헤드라인, 관련 글과 방문하시는 분들에게 감사 문구로 구성되어 있어요.
(이미지는 검은색 테두리로 해서 본문의 서식과 구분을 지었습니다)

그럼 하나씩 알아볼게요.
티스토리 글쓰기 서식 - 헤드라인
헤드라인의 경우 박스를 사용하여 앞부분과 밑부분에 선으로 표시하는 방법으로 구현되었어요.
소스
<h3 style="box-sizing: border-box; border-width: 0px 0px 2px 10px; border-bottom-style: solid; border-bottom-color: #ff6f61; padding: 3px 5px; border-left-style: solid; border-left-color: #ff6f61; margin: 5px 0px; letter-spacing: 1px; line-height: 1.5;">
<span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">
사용 예1
</span>
</h3>
동작 - 사용 예1

속성
헤드라인이 되는 글씨에 <h> 태그 내에 'style' 속성을 사용하여,
박스를 구현하여 테투리 속성을 편집하여 제작이 되었어요.
그러면 설정된 것 의미를 하나씩 알아보도록 할게요.
| 태그 |
|
| <h> | 제목을 나타내는 태그 |
| <span> | 특별한 기능은 없고, 줄바꿈 없이 글씨 속성을 변경하기 위해서 사용 |
| <p> | 문단을 구분지어주는 태그 |
각각의 속성 설정은 제가 사용하는 부분을 기준으로 설명을 드렸습니다.
| 속성 | |
| box-sizing | border-box로 지정하여 테두리를 포함한 크기로 설정 |
| border-width | 네 면 테두리의 너비 설정 (상, 우, 하, 좌) |
| border-botom-style | 테두리의 아래쪽 스타일 설정 (solid : 실선으로 지정) |
| border-bottom-color | 테두리 아래쪽 색상 설정 |
| padding | 박스 내부의 여백 설정 (상하, 좌우) |
| border-left-style | 테두리의 좌측 스타일 설정 (solid : 실선으로 지정) |
| border-left-color | 테두리 좌측 색상 설정 |
| margin | 박스 외부 화면과의 여백 설정 (상하, 좌우) |
| letter-spacing | 글자사이의 간격 설정 |
| line-heigh | 폰트와의 위아래 여백 설정 (행 높이를 폰트 높이(줄)의 배율로 지정) |
| font-family | 글씨체 지정 |
티스토리 글쓰기 서식 - 관련 글
관련 글은 테이블을 사용하여 구현되었어요.
소스
<table style="border-collapse: collapse; width: 100%; border-color: #FF6F61;" border="3">
<tbody>
<tr>
<td style="width: 100%; border-color: #FF6F61; ">
<p><b><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';"> 관련 글</span></b></p>
</td>
</tr>
<tr>
<td style="width: 100%; border-color: #FF6F61;">
<p style="font-size: 1.12em;">
<b><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';"> <a href="https://mingtrace.tistory.com/">세상에 발자취를 남기다 By MinG</a></span></b>
</p>
</td>
</tr>
</tbody>
동작 - 관련 글

속성
'<table> ~ </table>' 태그와 사용된 속성을 알아볼게요.
| 태그 |
|
| <table> | 테이블을 만드는 명령 |
| <tbody> | 테이블 데이터 그룹화 |
| <tr> | 테이블 행을 만드는 명령 |
| <td> | 테이블 열을 만드는 명령 |
| 속성 |
|
| border-collapse | collapse로 지정하여 테이블 cell의 테두리를 통합하도록 설정 |
| width | 테이블 넓이 설정 |
| border-color | 테이블 테두리 색상 설정 |
| boder | 테이블 테두리 두께 설정 |
| font-size | 글씨의 크기 설정 |
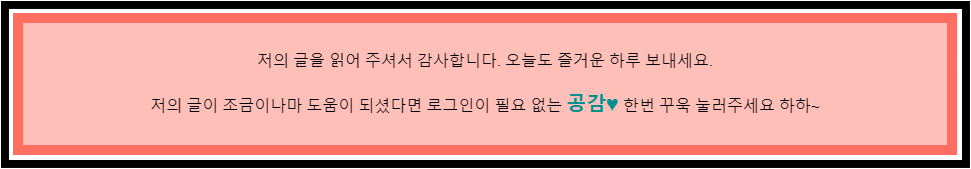
티스토리 글쓰기 서식 - 감사 문구
감사 문구는 <div> 태그를 사용하여 'txc-textbox' 글상자를 사용했어요.
소스
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; line-height: 1.5; background-color: #ffbfb9; text-align: center; border: #ff6f61 10px solid; padding: 10px;">
<p><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
</span></p>
<p><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는
<span style="color: #009092; font-size: 20px;">
<b>공감♥</b>
</span>
한번 꾸욱 눌러주세요 하하~
</span></p>
</div>
동작 - 감사 문구

속성
사용된 태그를 겹치는 부분을 제외하고 알아볼게요.
속성은 위에서 살펴보았어요.
| 태그 |
|
| <div> | 특별한 기능은 없고, 문서의 영역을 지정하는데 사용 |
| <tbody> | 테이블 데이터 그룹화 |
| <tr> | 테이블 행을 만드는 명령 |
| <td> | 테이블 열을 만드는 명령 |
티스토리 글쓰기 서식 - 전체 소스 및 서식 파일 첨부
전체 소스와 파일을 첨부드려요.
도움이 되었으면 좋겠어요^^
전체 소스
<h3 style="box-sizing: border-box; border-width: 0px 0px 2px 10px; border-bottom-style: solid; border-bottom-color: #ff6f61; padding: 3px 5px; border-left-style: solid; border-left-color: #ff6f61; margin: 5px 0px; letter-spacing: 1px; line-height: 1.5;">
<span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">
사용 예1
</span>
</h3>
<table style="border-collapse: collapse; width: 100%; border-color: #FF6F61;" border="3">
<tbody>
<tr>
<td style="width: 100%; border-color: #FF6F61; ">
<p><b><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';"> 관련 글</span></b></p>
</td>
</tr>
<tr>
<td style="width: 100%; border-color: #FF6F61;">
<p style="font-size: 1.12em;">
<b><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';"> <a href="https://mingtrace.tistory.com/">세상에 발자취를 남기다 By MinG</a></span></b>
</p>
</td>
</tr>
</tbody>
</table>
<div class="txc-textbox" style="box-sizing: border-box; margin: 0px; line-height: 1.5; background-color: #ffbfb9; text-align: center; border: #ff6f61 10px solid; padding: 10px;">
<p><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
</span></p>
<p><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';">
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는
<span style="color: #009092; font-size: 20px;">
<b>공감♥</b>
</span>
한번 꾸욱 눌러주세요 하하~
</span></p>
</div>
서식 소스 파일 첨부
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~
728x90
반응형
LIST
'Review > Blog Review' 카테고리의 다른 글
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - tumblr편 (20) | 2019.12.10 |
|---|---|
| 구글 애드센스 해외 광고 차단 방법 2가지! (8) | 2019.10.15 |
| 카카오맵에 자신의 블로그 리뷰를 등록해 보자! (12) | 2019.09.13 |








댓글 영역