고정 헤더 영역
상세 컨텐츠
본문

블로깅을 해서 글을 Facebook 계정에 공유하기 위한,
공유 버튼을 달아보았습니다.
공유 버튼을 달기 위해서 많이 여기저기를 찾아보았습니다.
어렸을 때는 죽어라 공부를 안 했었는데,
지금은 나름 원리를 알고 이해를 하려고 노력하는 거 같습니다.ㅎㅎ
그래서 제가 내린 기본 방법은 각 소셜 업체에서 지원하는 부분을 따르는 것이었습니다.
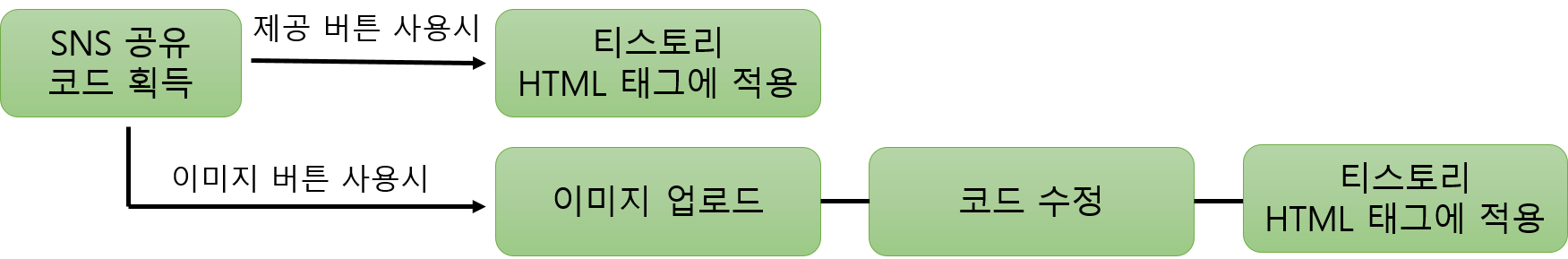
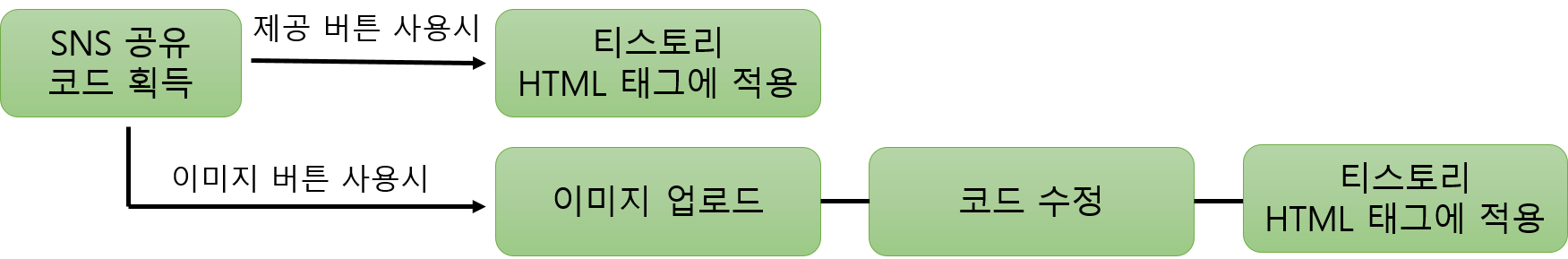
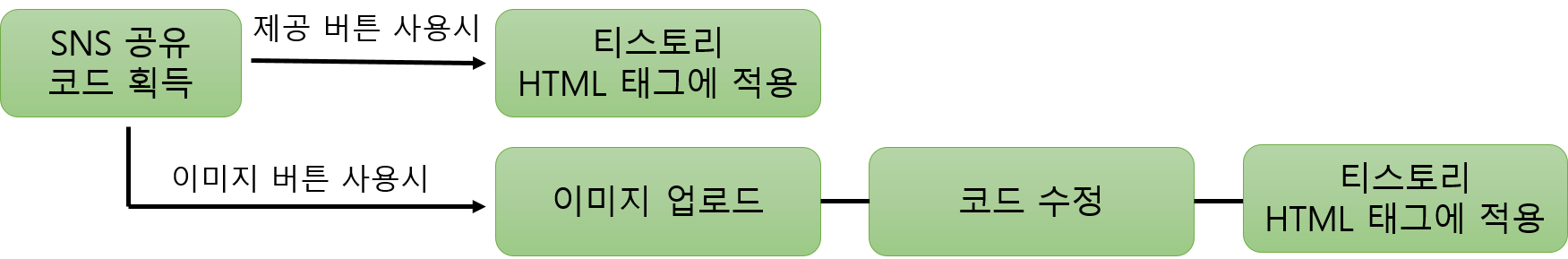
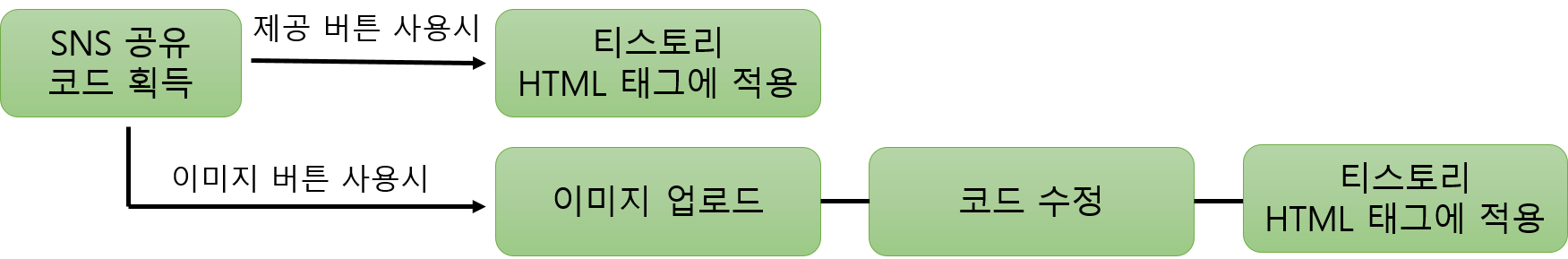
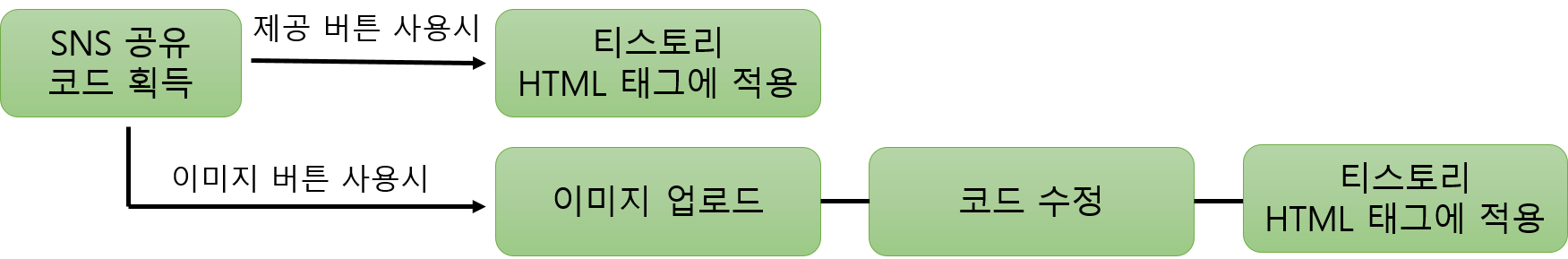
SNS 공유 버튼을 추가하기 위한 절차를 우선 말씀드리겠습니다.

SNS에서 제공하는 버튼 사용 시
별도의 이미지 버튼을 사용 시
위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다.
1. SNS 공유 코드 획득 - Facebook 공유 버튼 코드 획득
페이스북 공유 버튼을 구글에서 찾아보았습니다.

제일 위에 facebook developers page가 나오네요.
그럼 링크를 클릭하여 페이스북 공유하기 버튼 페이지로 갑니다.

사이트에서 공유하기 버튼 구성 도구에서 공유 버튼에 대한 코드를 받을 수 있습니다.

레이아웃은 세 종류가 있습니다. 그중에서 하나를 선택합니다.
그리고, 코드 받기를 클릭하면 아래와 같은 코드가 나옵니다.

위의 Step 2의 코드를 복사하여 사용하시면 됩니다.
그러나, 저는 페이스북에서 주는 버튼과 추후에 진행될 다른 버튼들이 상이하기 때문에,
원하는 이미지를 사용하여 버튼을 만들도록 하겠습니다.
2. 이미지 업로드 - Facebook 공유 버튼 이미지 추가

저는 둥근 모양의 페이스북 이미지를 사용하겠습니다.
파일은 Facebook.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
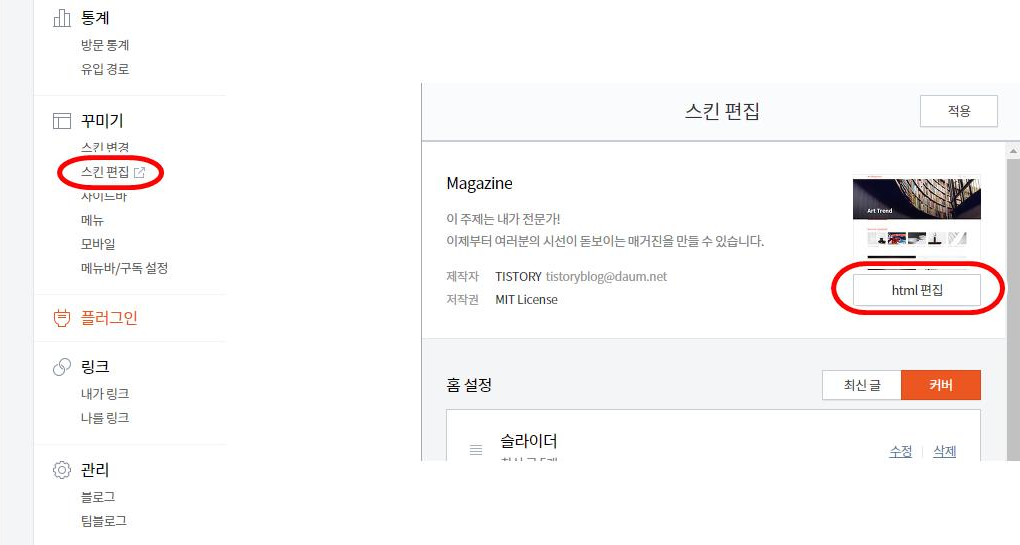
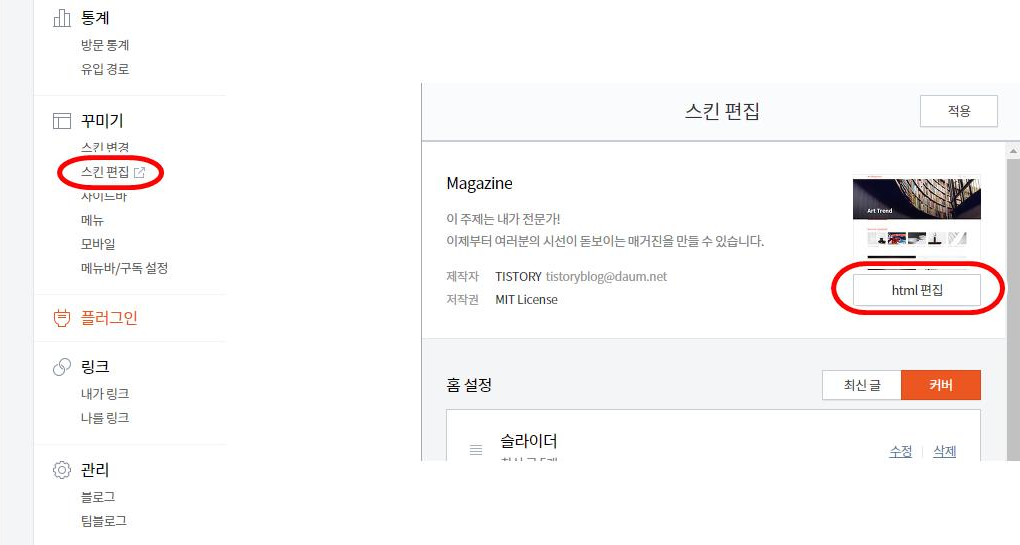
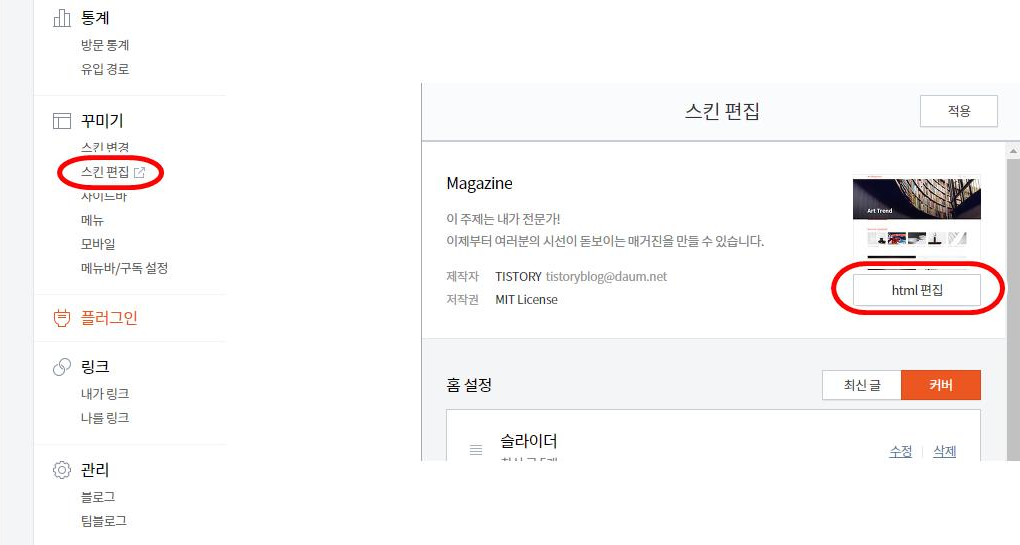
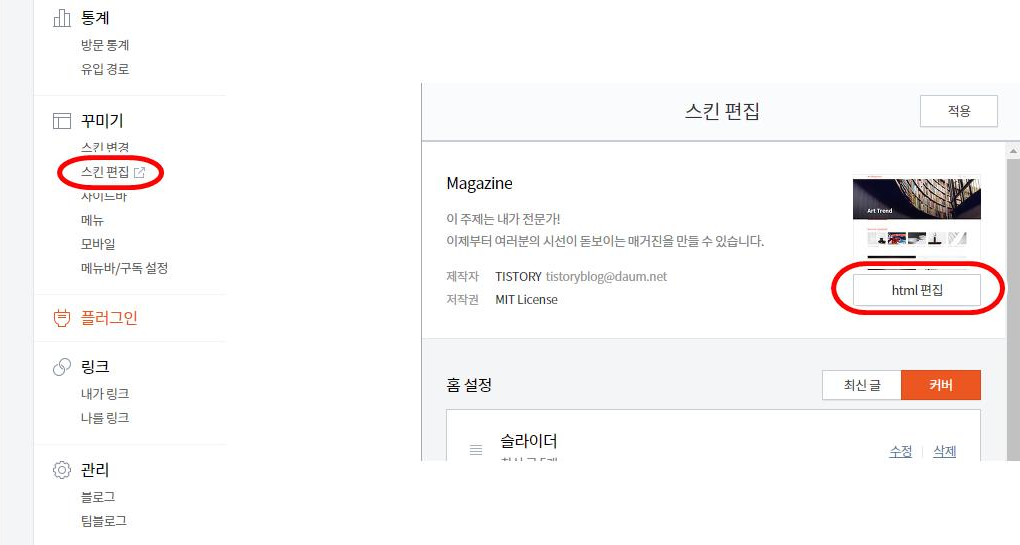
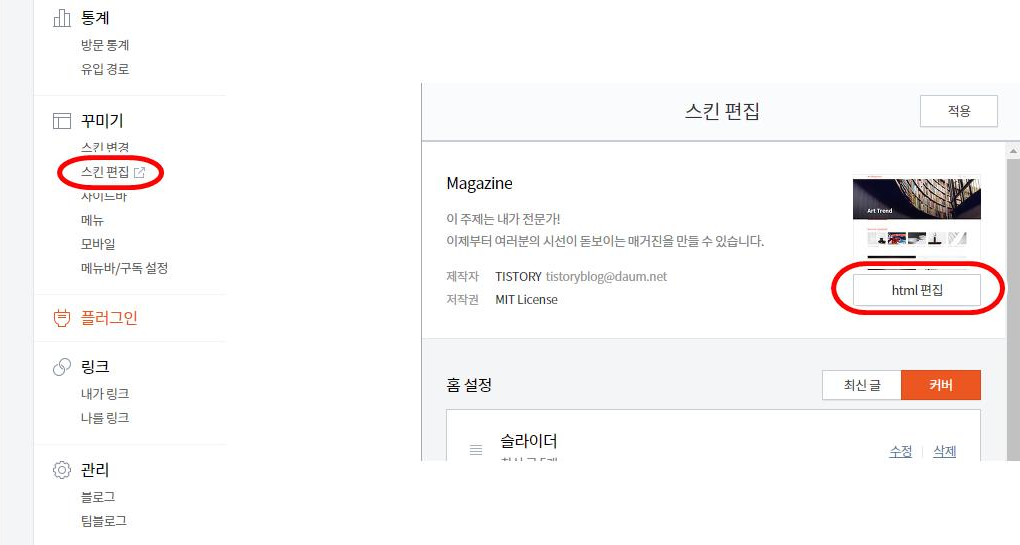
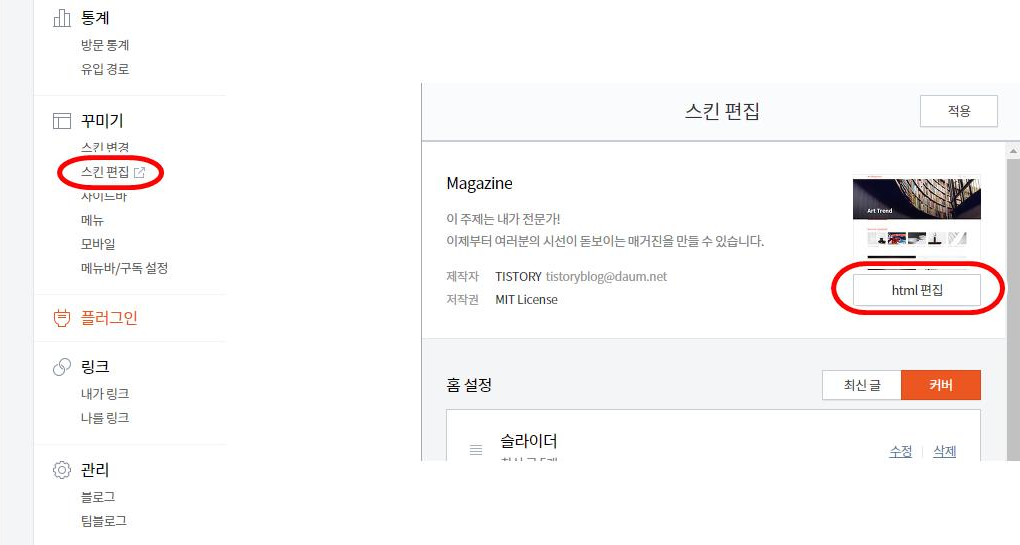
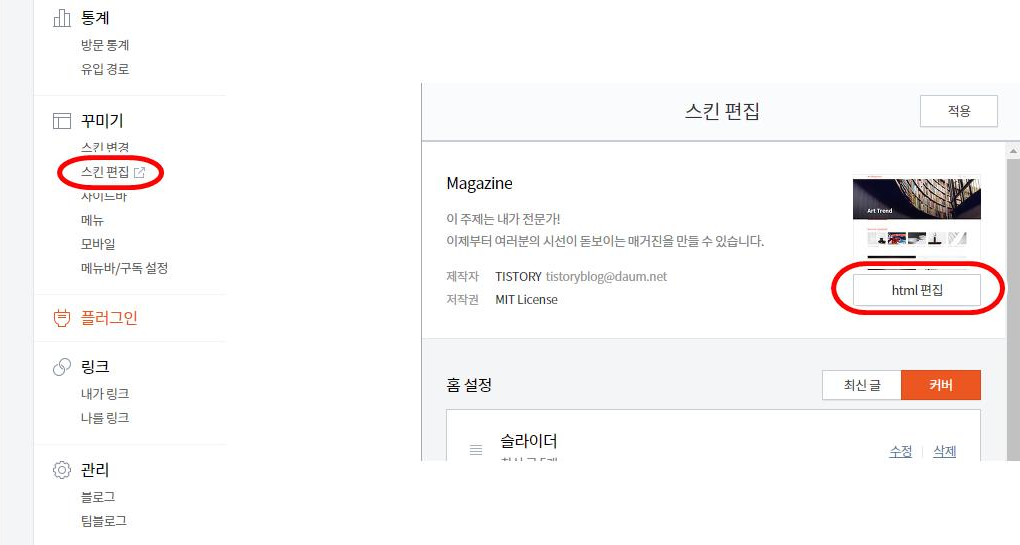
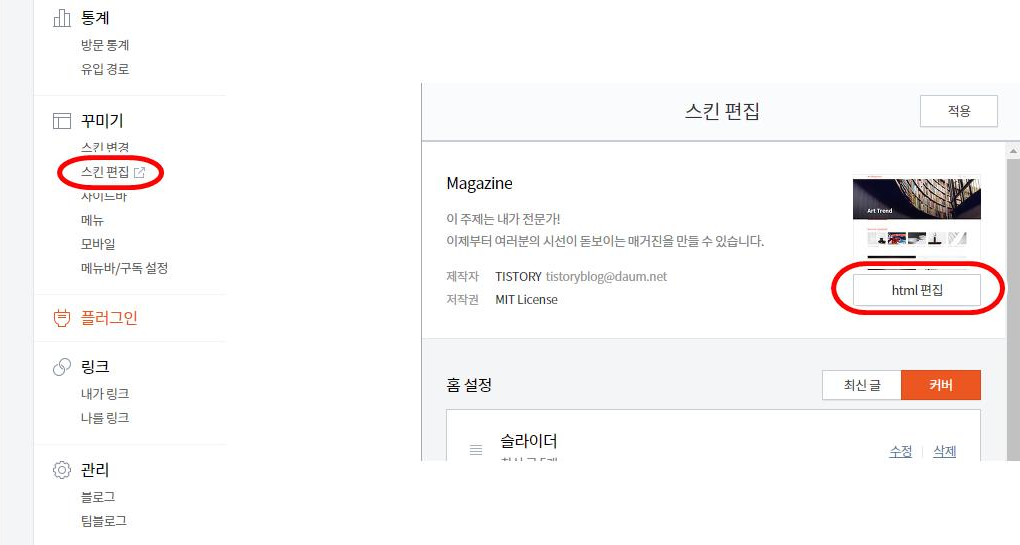
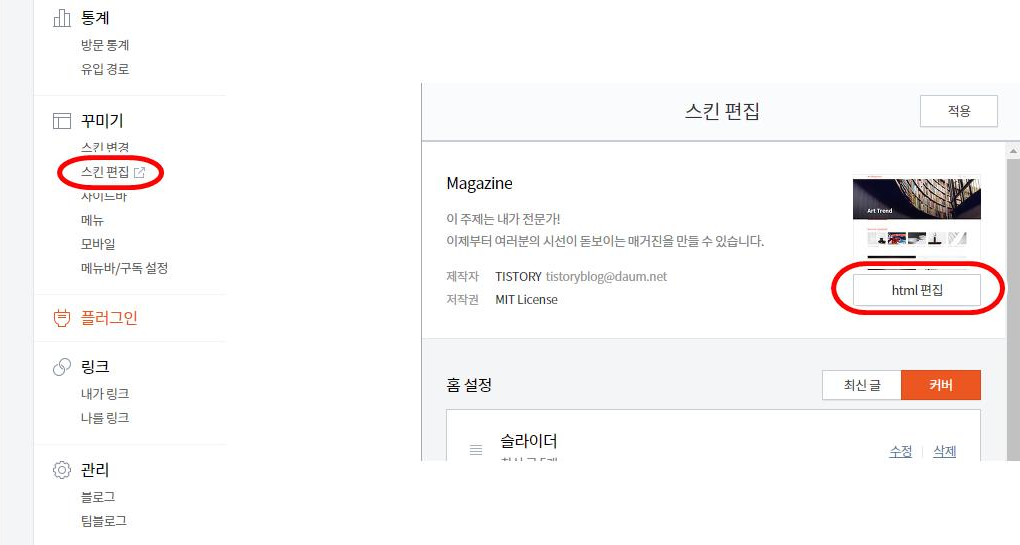
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

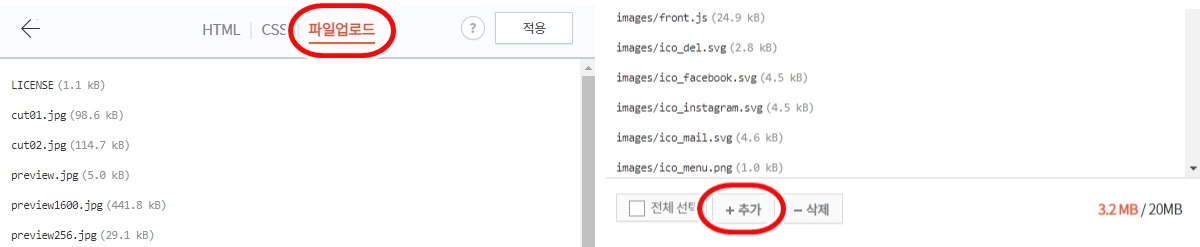
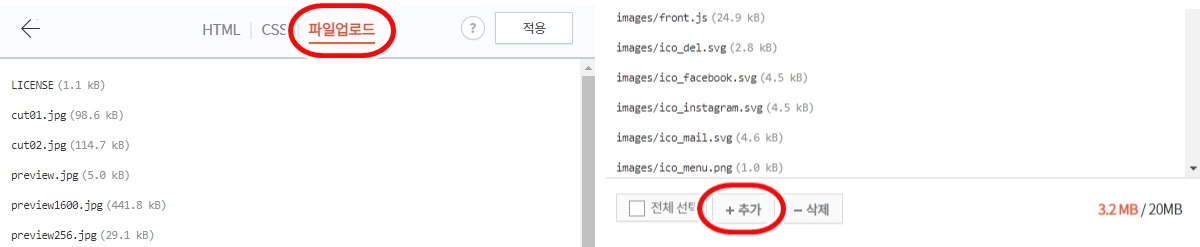
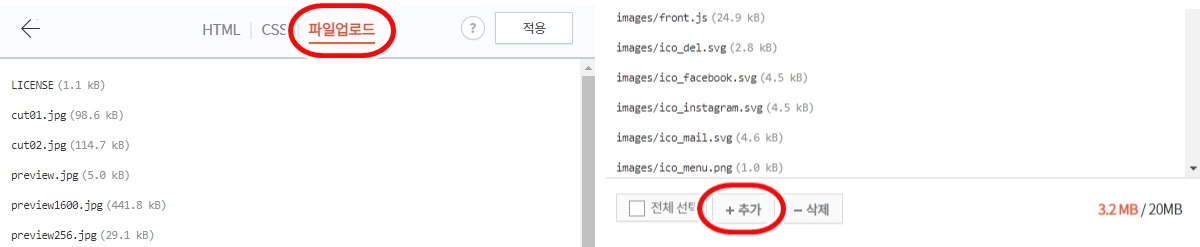
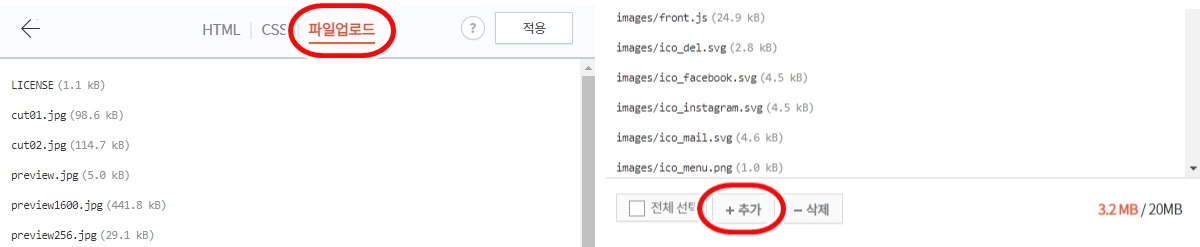
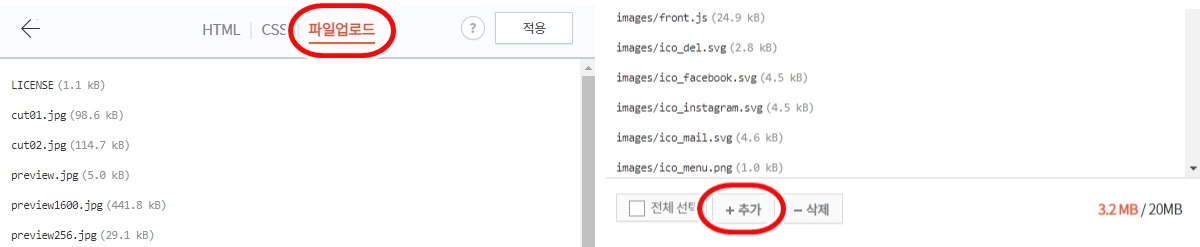
그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/Facebook.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - Facebook 코드 수정
Facebook에서 얻은 코드 중에 step 2를 복사합니다.
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button_count" data-size="small">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">공유하기 </a> </div>하기와 같이 <a> 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'Share on Facebook','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a>변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 Facebook 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
<a> 태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Facebook 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
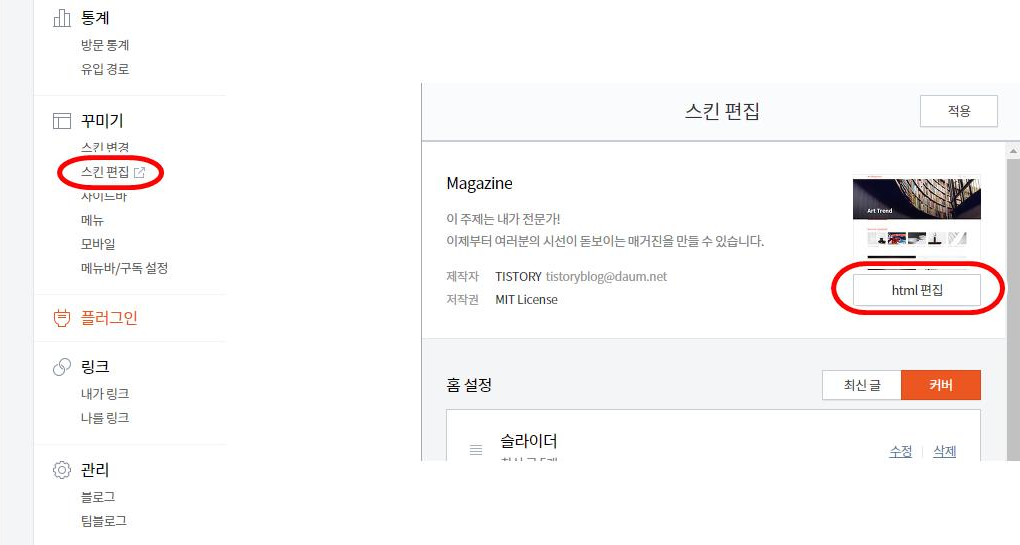
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는 블로깅을 해서 글을 Facebook 계정에 공유하기 위한, 공유 버튼을 달아보았습니다. 공유 버튼을 달기 위해서 많이 여기저기를 찾아보았습니다. 어렸을 때는 죽어라 공부를 안 했었는데, 지금은 나름 원리를 알고 이해를 하려고 노력하는 거 같습니다.ㅎㅎ 그래서 제가 내린 기본 방법은 각 소셜 업체에서 지원하는 부분을 따르는 것이었습니다. SNS 공유 버튼을 추가하기 위한 절차를 우선 말씀드리겠습니다. SNS에서 제공하는 버튼 사용 시 별도의 이미지 버튼을 사용 시 위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다. 페이스북 공유 버튼을 구글에서 찾아보았습니다. 제일 위에 facebook developers page가 나오네요. 그럼 링크를 클릭하여 페이스북 공유하기 버튼 페이지로 갑니다. 사이트에서 공유하기 버튼 구성 도구에서 공유 버튼에 대한 코드를 받을 수 있습니다. 레이아웃은 세 종류가 있습니다. 그중에서 하나를 선택합니다. 그리고, 코드 받기를 클릭하면 아래와 같은 코드가 나옵니다. 위의 Step 2의 코드를 복사하여 사용하시면 됩니다. 그러나, 저는 페이스북에서 주는 버튼과 추후에 진행될 다른 버튼들이 상이하기 때문에, 원하는 이미지를 사용하여 버튼을 만들도록 하겠습니다. 저는 둥근 모양의 페이스북 이미지를 사용하겠습니다. 파일은 Facebook.png 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 'images/Facebook.png" 파일 경로를 가지게 됩니다. Facebook에서 얻은 코드 중에 step 2를 복사합니다. 하기와 같이 <a> 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다. 태그와 자바스크립트의 내용 설명은 생략하겠습니다. 위 코드를 참고하여 코드를 변경하도록 하겠습니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 Facebook 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에, 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자 추가하면 아래 그림과 같이 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. 가운데 배치가 적용된 코드입니다. 가운데로 옮겨진 모습입니다. 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다.
입니다.

1. SNS 공유 코드 획득 - Facebook 공유 버튼 코드 획득




2. 이미지 업로드 - Facebook 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - Facebook 코드 수정
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button_count" data-size="small">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">공유하기 </a> </div><a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a><a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'Share on Facebook','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a><a> 태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Facebook 공유 버튼 코드 적용

입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a>
</div>
</div>
<!-- //본문 -->의 위치를 기준으로 한다고 생각하시면 됩니다.
<center> 태그를 사용할 수도 있지만, 저는 <div> 태그를 사용하였습니다. <!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"></a>
</div>
</div>
</div>
<!-- //본문 -->

티스토리 공유 버튼 관련글
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에,
치환자의 코드 밑에 배치를 하겠습니다.
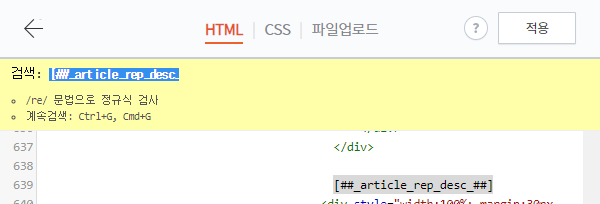
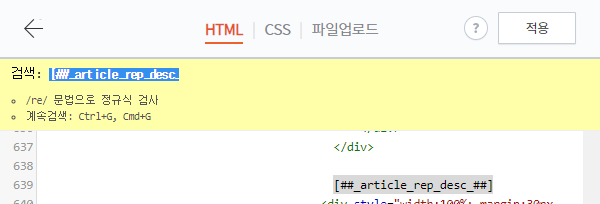
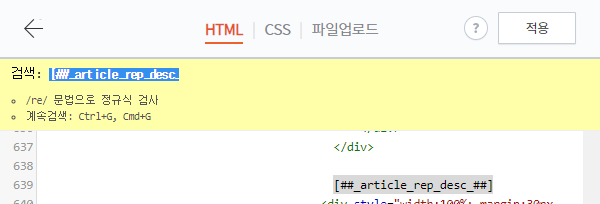
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

728x90

블로깅을 해서 글을 Facebook 계정에 공유하기 위한,
공유 버튼을 달아보았습니다.
공유 버튼을 달기 위해서 많이 여기저기를 찾아보았습니다.
어렸을 때는 죽어라 공부를 안 했었는데,
지금은 나름 원리를 알고 이해를 하려고 노력하는 거 같습니다.ㅎㅎ
그래서 제가 내린 기본 방법은 각 소셜 업체에서 지원하는 부분을 따르는 것이었습니다.
SNS 공유 버튼을 추가하기 위한 절차를 우선 말씀드리겠습니다.

SNS에서 제공하는 버튼 사용 시
별도의 이미지 버튼을 사용 시
위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다.
1. SNS 공유 코드 획득 - Facebook 공유 버튼 코드 획득
페이스북 공유 버튼을 구글에서 찾아보았습니다.

제일 위에 facebook developers page가 나오네요.
그럼 링크를 클릭하여 페이스북 공유하기 버튼 페이지로 갑니다.

사이트에서 공유하기 버튼 구성 도구에서 공유 버튼에 대한 코드를 받을 수 있습니다.

레이아웃은 세 종류가 있습니다. 그중에서 하나를 선택합니다.
그리고, 코드 받기를 클릭하면 아래와 같은 코드가 나옵니다.

위의 Step 2의 코드를 복사하여 사용하시면 됩니다.
그러나, 저는 페이스북에서 주는 버튼과 추후에 진행될 다른 버튼들이 상이하기 때문에,
원하는 이미지를 사용하여 버튼을 만들도록 하겠습니다.
2. 이미지 업로드 - Facebook 공유 버튼 이미지 추가

저는 둥근 모양의 페이스북 이미지를 사용하겠습니다.
파일은 Facebook.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/Facebook.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - Facebook 코드 수정
Facebook에서 얻은 코드 중에 step 2를 복사합니다.
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button_count" data-size="small">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">공유하기 </a> </div>
하기와 같이 <a> 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>
위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'Share on Facebook','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a>
변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 Facebook 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
<a> 태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Facebook 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

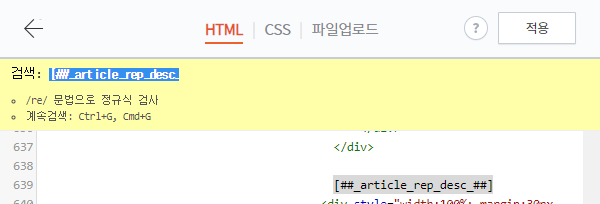
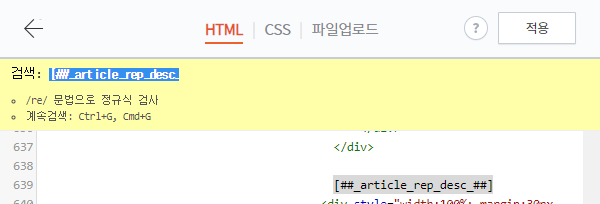
저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에,
치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a>
</div>
</div>
<!-- //본문 -->
제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center> 태그를 사용할 수도 있지만, 저는 <div> 태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"></a>
</div>
</div>
</div>
<!-- //본문 -->
가운데로 옮겨진 모습입니다.

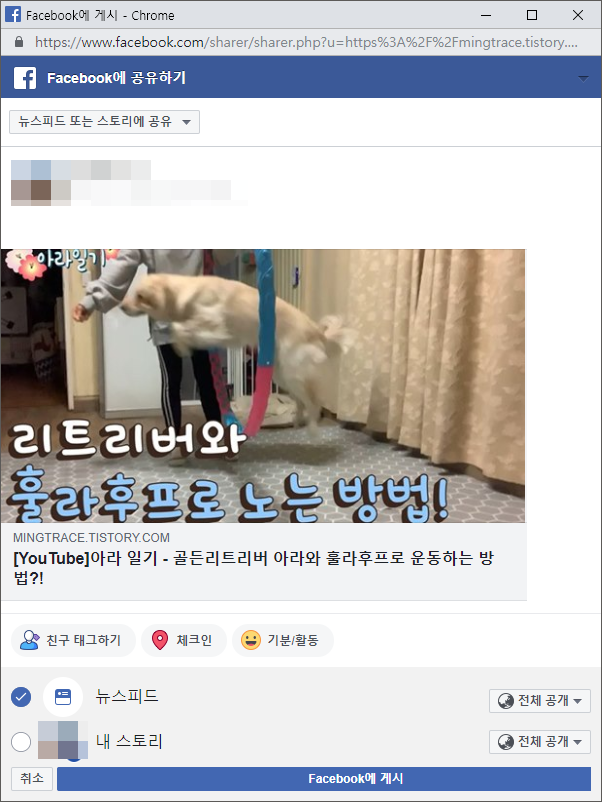
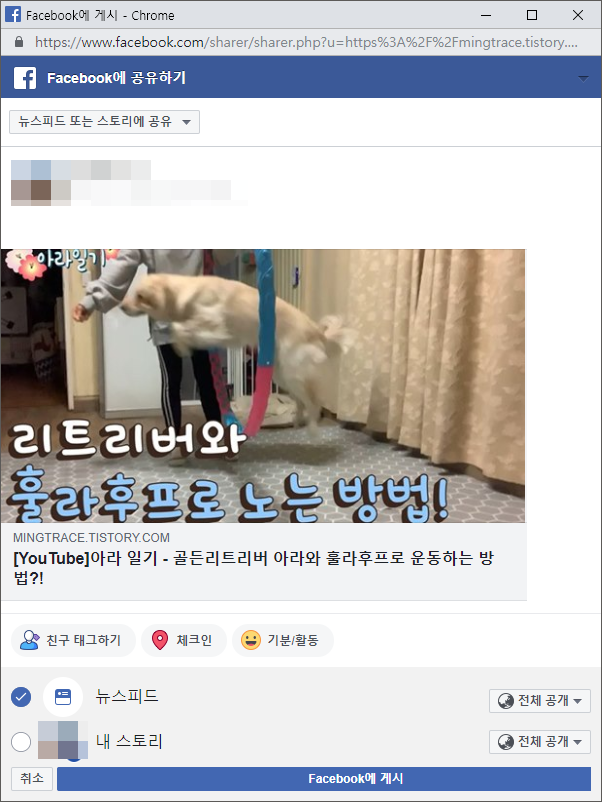
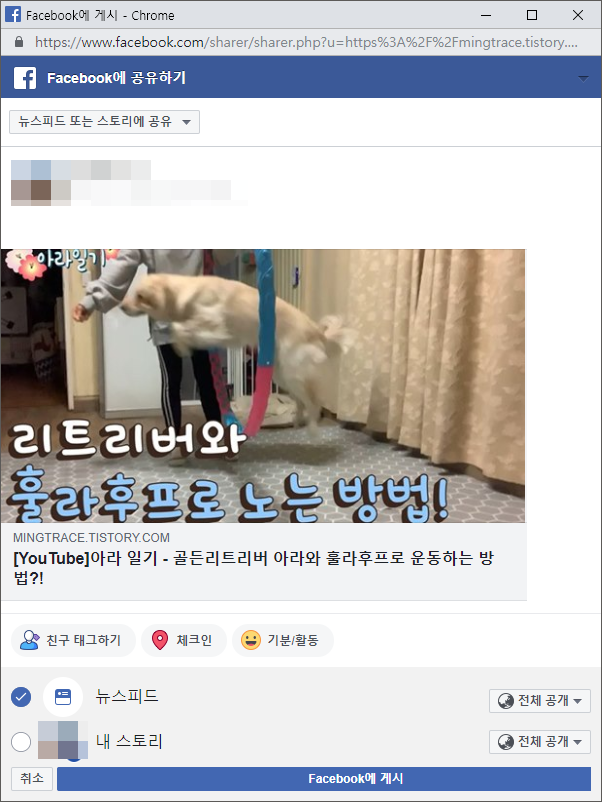
공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
Facebook_공유버튼_소스코드.txt
0.00MB
Facebook.png
0.00MB
티스토리 공유 버튼 관련글
728x90
반응형
LIST
제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자 블로깅을 해서 글을 Facebook 계정에 공유하기 위한, 공유 버튼을 달아보았습니다. 공유 버튼을 달기 위해서 많이 여기저기를 찾아보았습니다. 어렸을 때는 죽어라 공부를 안 했었는데, 지금은 나름 원리를 알고 이해를 하려고 노력하는 거 같습니다.ㅎㅎ 그래서 제가 내린 기본 방법은 각 소셜 업체에서 지원하는 부분을 따르는 것이었습니다. SNS 공유 버튼을 추가하기 위한 절차를 우선 말씀드리겠습니다. SNS에서 제공하는 버튼 사용 시 별도의 이미지 버튼을 사용 시 위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다. 페이스북 공유 버튼을 구글에서 찾아보았습니다. 제일 위에 facebook developers page가 나오네요. 그럼 링크를 클릭하여 페이스북 공유하기 버튼 페이지로 갑니다. 사이트에서 공유하기 버튼 구성 도구에서 공유 버튼에 대한 코드를 받을 수 있습니다. 레이아웃은 세 종류가 있습니다. 그중에서 하나를 선택합니다. 그리고, 코드 받기를 클릭하면 아래와 같은 코드가 나옵니다. 위의 Step 2의 코드를 복사하여 사용하시면 됩니다. 그러나, 저는 페이스북에서 주는 버튼과 추후에 진행될 다른 버튼들이 상이하기 때문에, 원하는 이미지를 사용하여 버튼을 만들도록 하겠습니다. 저는 둥근 모양의 페이스북 이미지를 사용하겠습니다. 파일은 Facebook.png 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 'images/Facebook.png" 파일 경로를 가지게 됩니다. Facebook에서 얻은 코드 중에 step 2를 복사합니다. 하기와 같이 <a> 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다. 태그와 자바스크립트의 내용 설명은 생략하겠습니다. 위 코드를 참고하여 코드를 변경하도록 하겠습니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 Facebook 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에, 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자 추가하면 아래 그림과 같이 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. 가운데 배치가 적용된 코드입니다. 가운데로 옮겨진 모습입니다. 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다.
의 위치를 기준으로 한다고 생각하시면 됩니다.

1. SNS 공유 코드 획득 - Facebook 공유 버튼 코드 획득




2. 이미지 업로드 - Facebook 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - Facebook 코드 수정
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button_count" data-size="small">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">공유하기 </a> </div><a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a><a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'Share on Facebook','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a><a> 태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Facebook 공유 버튼 코드 적용

입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a>
</div>
</div>
<!-- //본문 -->의 위치를 기준으로 한다고 생각하시면 됩니다.
<center> 태그를 사용할 수도 있지만, 저는 <div> 태그를 사용하였습니다. <!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"></a>
</div>
</div>
</div>
<!-- //본문 -->

티스토리 공유 버튼 관련글
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center> 태그를 사용할 수도 있지만, 저는 <div> 태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
728x90

블로깅을 해서 글을 Facebook 계정에 공유하기 위한,
공유 버튼을 달아보았습니다.
공유 버튼을 달기 위해서 많이 여기저기를 찾아보았습니다.
어렸을 때는 죽어라 공부를 안 했었는데,
지금은 나름 원리를 알고 이해를 하려고 노력하는 거 같습니다.ㅎㅎ
그래서 제가 내린 기본 방법은 각 소셜 업체에서 지원하는 부분을 따르는 것이었습니다.
SNS 공유 버튼을 추가하기 위한 절차를 우선 말씀드리겠습니다.

SNS에서 제공하는 버튼 사용 시
별도의 이미지 버튼을 사용 시
위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다.
1. SNS 공유 코드 획득 - Facebook 공유 버튼 코드 획득
페이스북 공유 버튼을 구글에서 찾아보았습니다.

제일 위에 facebook developers page가 나오네요.
그럼 링크를 클릭하여 페이스북 공유하기 버튼 페이지로 갑니다.

사이트에서 공유하기 버튼 구성 도구에서 공유 버튼에 대한 코드를 받을 수 있습니다.

레이아웃은 세 종류가 있습니다. 그중에서 하나를 선택합니다.
그리고, 코드 받기를 클릭하면 아래와 같은 코드가 나옵니다.

위의 Step 2의 코드를 복사하여 사용하시면 됩니다.
그러나, 저는 페이스북에서 주는 버튼과 추후에 진행될 다른 버튼들이 상이하기 때문에,
원하는 이미지를 사용하여 버튼을 만들도록 하겠습니다.
2. 이미지 업로드 - Facebook 공유 버튼 이미지 추가

저는 둥근 모양의 페이스북 이미지를 사용하겠습니다.
파일은 Facebook.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/Facebook.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - Facebook 코드 수정
Facebook에서 얻은 코드 중에 step 2를 복사합니다.
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button_count" data-size="small">
<a target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse" class="fb-xfbml-parse-ignore">공유하기 </a> </div>
하기와 같이 <a> 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>
위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'Share on Facebook','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a>
변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 Facebook 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
<a> 태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Facebook 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에,
치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"> </a>
</div>
</div>
<!-- //본문 -->
제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center> 태그를 사용할 수도 있지만, 저는 <div> 태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 페이스북 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://www.facebook.com/sharer/sharer.php?u='+encodeURIComponent(document.URL)+'&t='+encodeURIComponent(document.title), 'facebooksharedialog','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Facebook" >
<img src="./images/Facebook.png"></a>
</div>
</div>
</div>
<!-- //본문 -->
가운데로 옮겨진 모습입니다.

공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
Facebook_공유버튼_소스코드.txt
0.00MB
Facebook.png
0.00MB
티스토리 공유 버튼 관련글
728x90
반응형
LIST
가운데로 옮겨진 모습입니다.

공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
티스토리 공유 버튼 관련글 |
'Review > Blog Review' 카테고리의 다른 글
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - 카카오톡, 카카오스토리 편 (20) | 2019.06.24 |
|---|---|
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - Twitter 편 (22) | 2019.06.22 |
| 꽁냥이 블로그) 티스토리 Magazine 스킨으로 바꾸다! (22) | 2019.06.14 |








댓글 영역