고정 헤더 영역
상세 컨텐츠
본문

이번에는 네이버와 밴드 공유 버튼을 할 차례입니다.
네이버, 밴드 공유버튼 적용하기
네이버와 밴드의 공유는 share url을 이용하여 적용 하도록 하겠습니다.
1. 네이버, 밴드 공유 준비 및 코드 획득
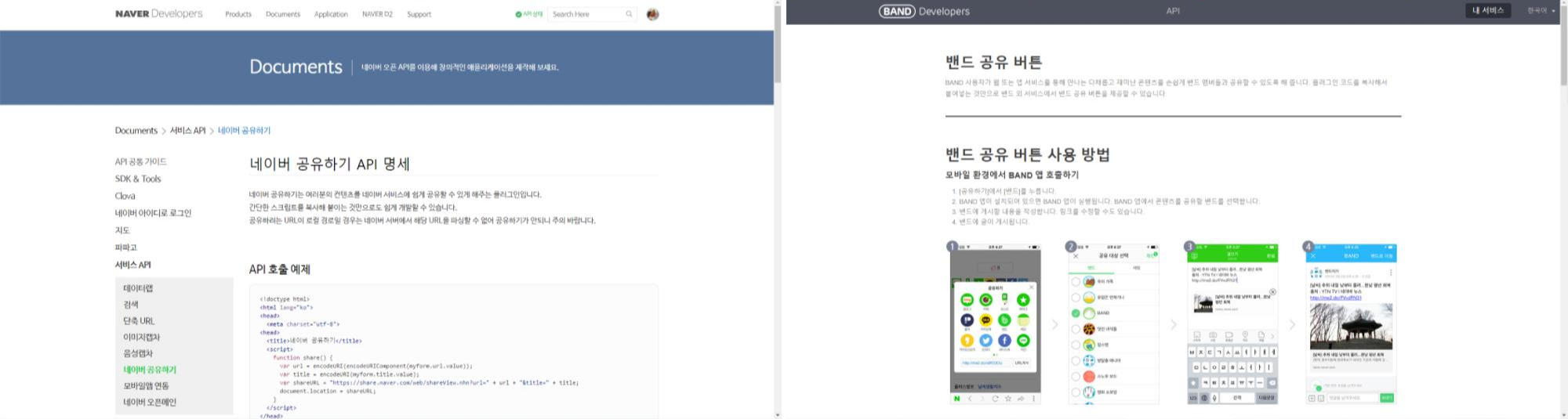
NAVER Developers, BAND Developers 페이지에 접속합니다.
그래서 공유하기 관련 부분을 찾았습니다.
네이버 공유하기 페이지(click), 밴드 공유하기 페이지(click) 이 곳에 접속하시면 됩니다.
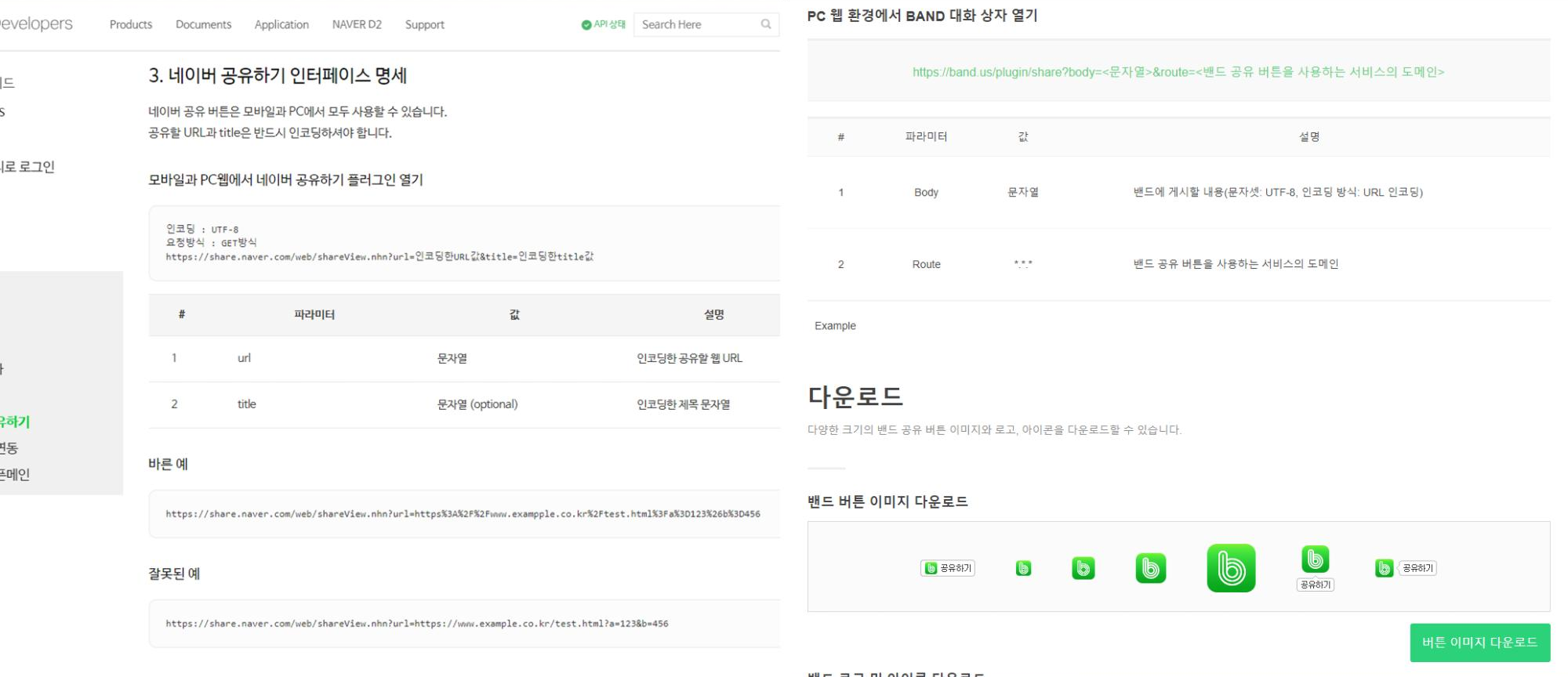
접속해서 공유하기 방법에 대해서 보았습니다.

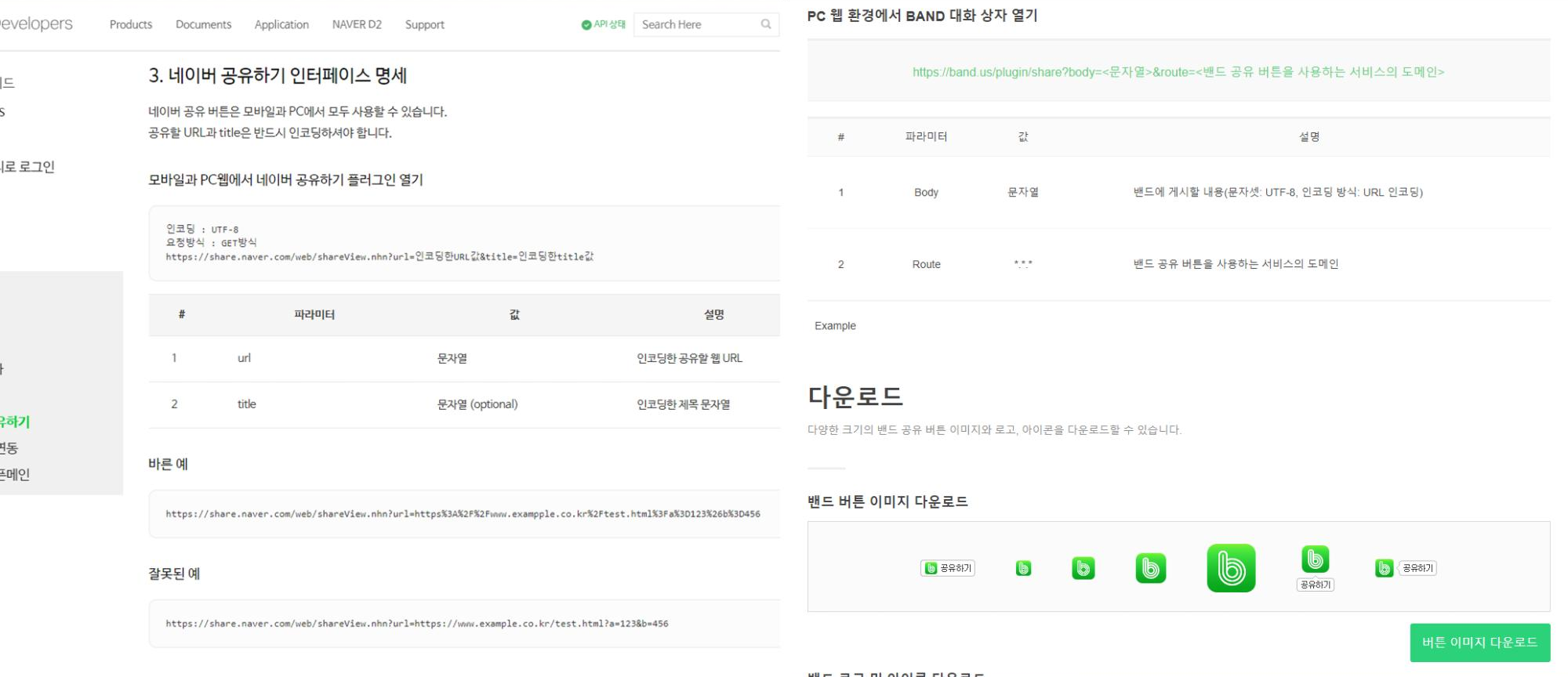
네이버와 밴드 공유하기 버튼을 크기별로 제공하고 있습니다.
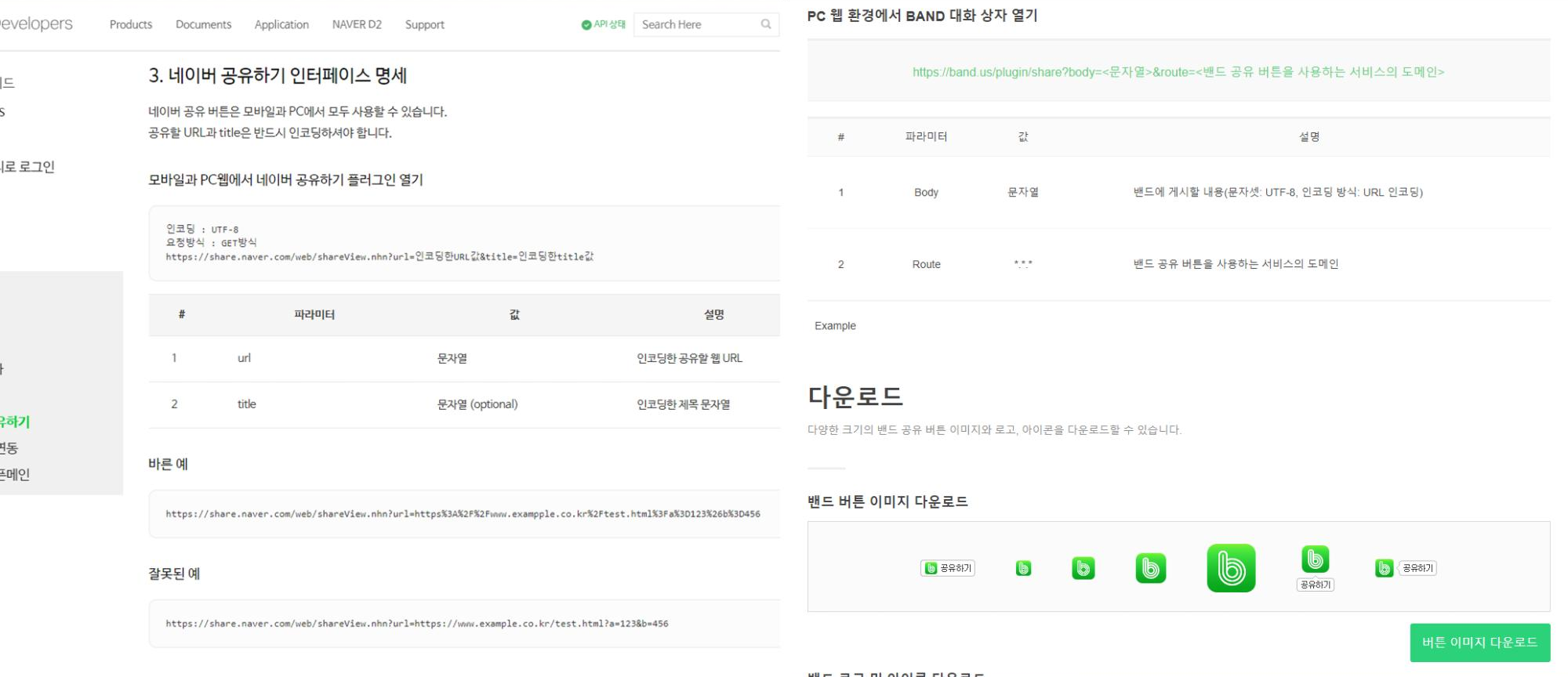
접속을 해서 위에 말씀 드렸듯이, 공유 url을 찾아 보았습니다.

네이버의 공유 url은 다음과 같습니다.
인코딩 : UTF-8
요청방식 : GET방식
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값밴드의 공유 url은 다음과 같습니다.
https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인>2. 이미지 업로드 - 네이버, 밴드 공유 버튼 이미지 추가

저는 둥근 모양의 이미지를 사용기 위해서 이미지 업로드를 진행 하겠습니다.
파일은 각각 Naver.png, band.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
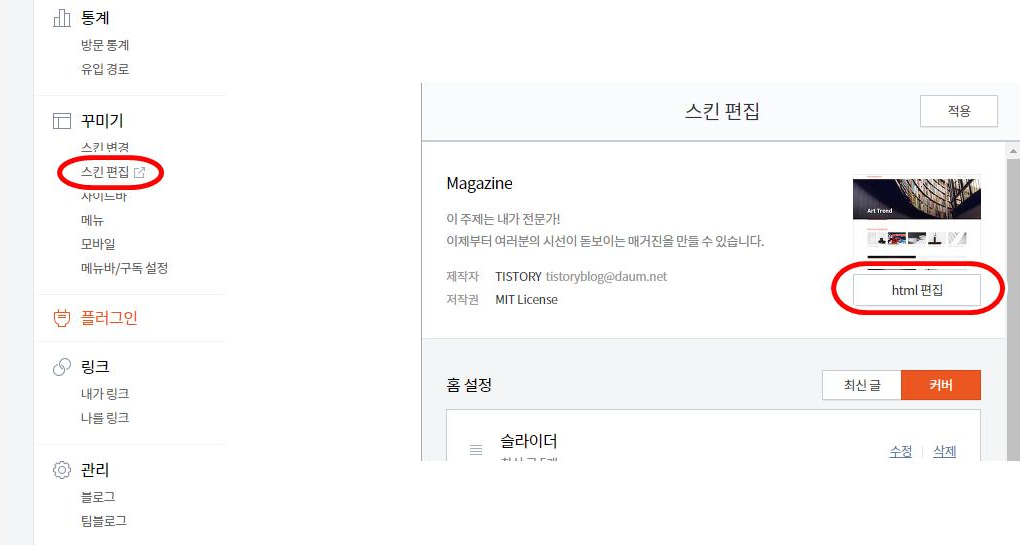
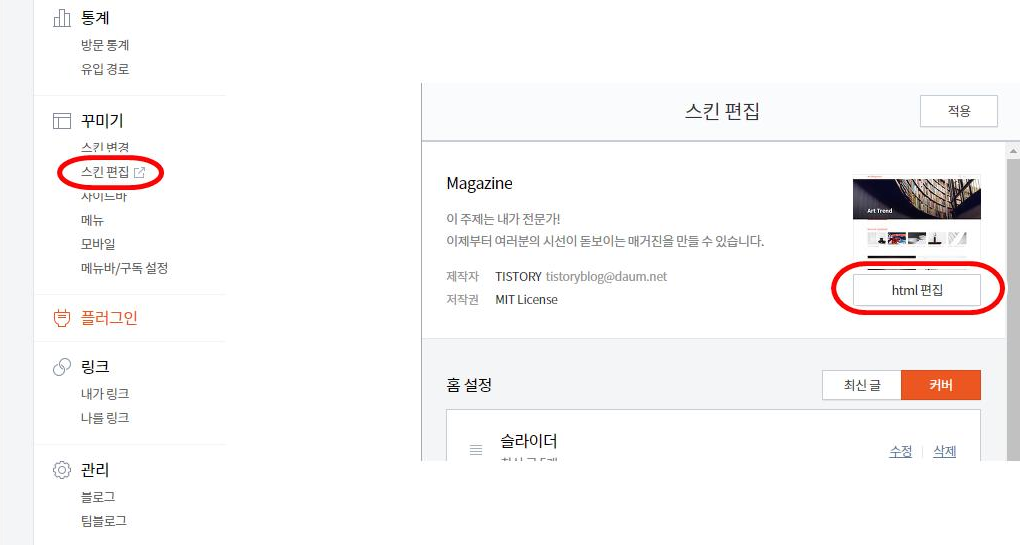
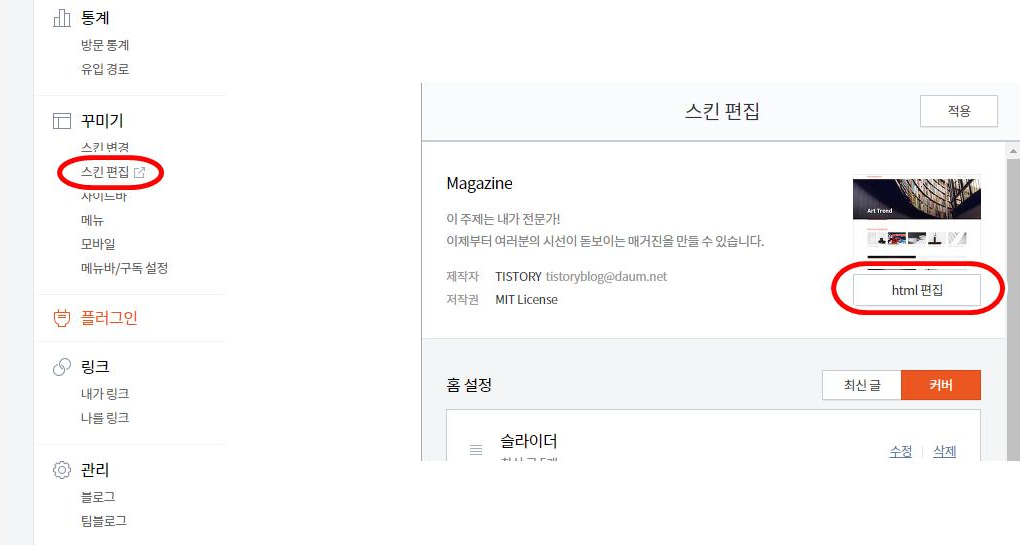
티스토리 편집 메뉴에서
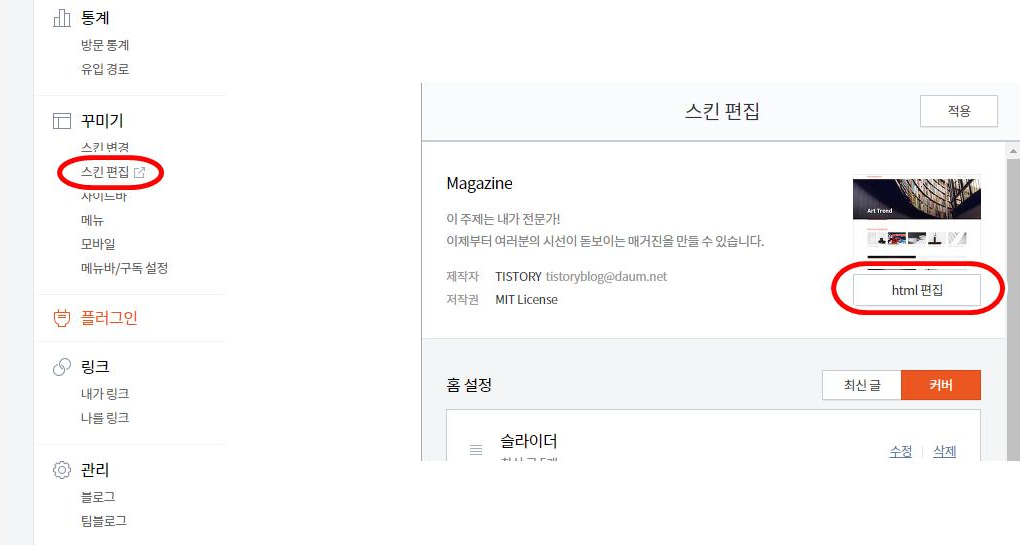
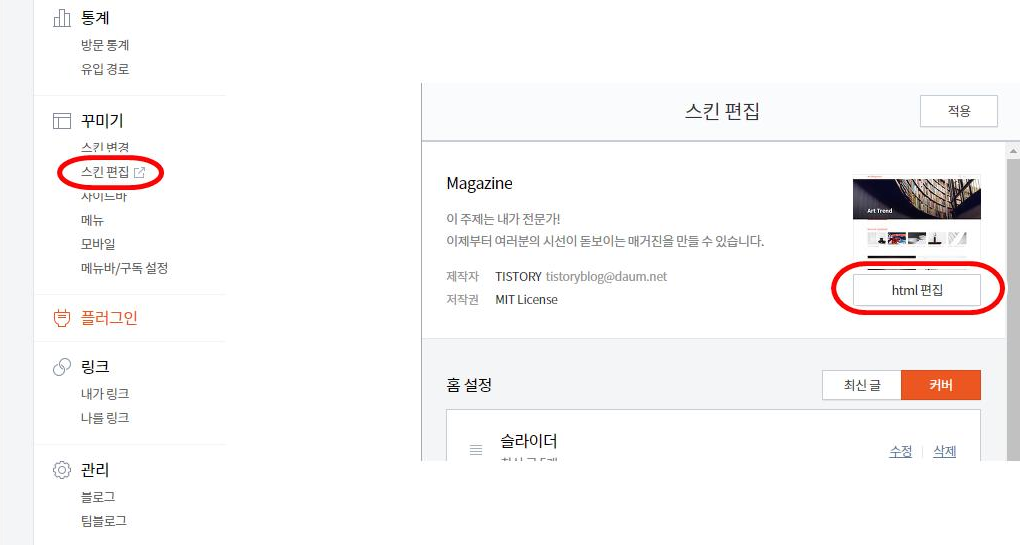
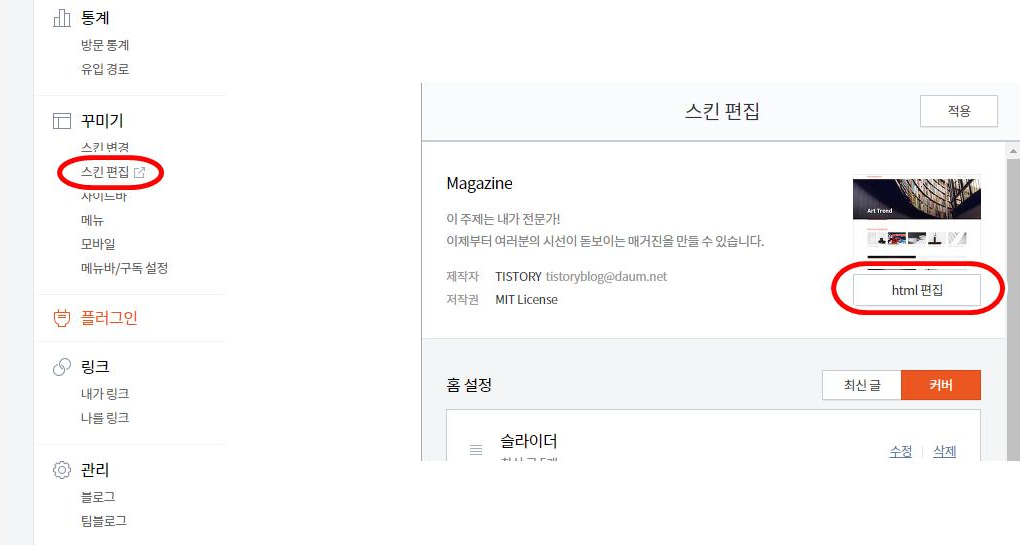
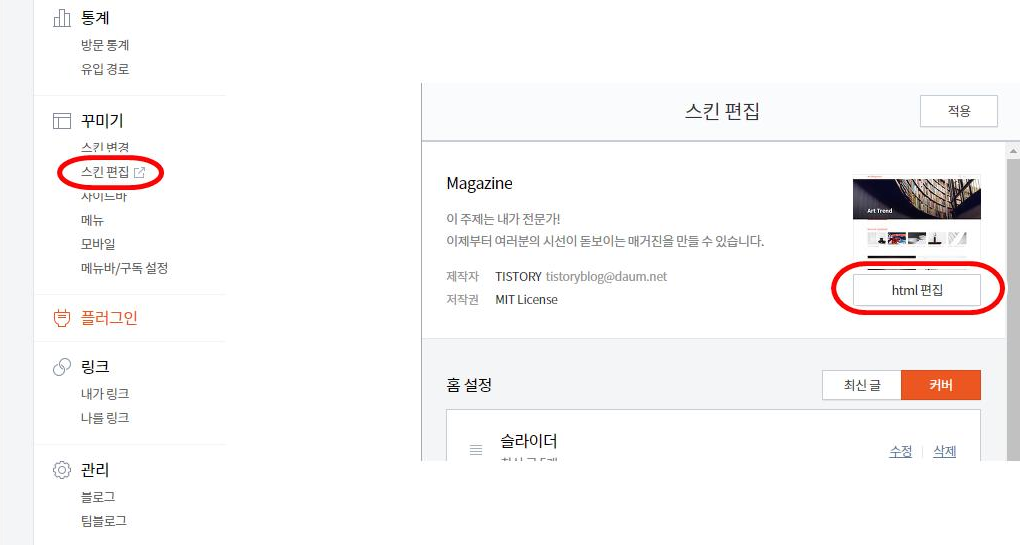
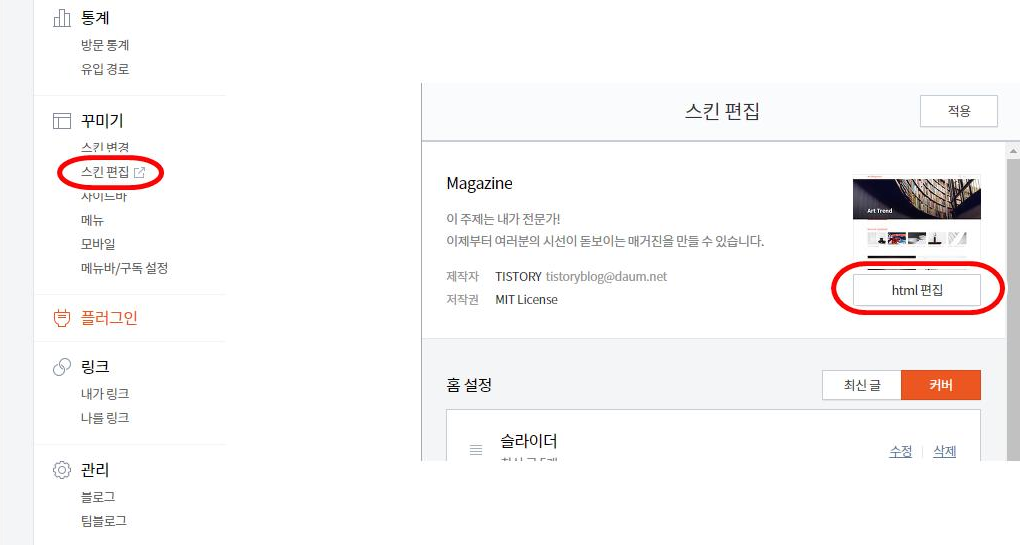
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

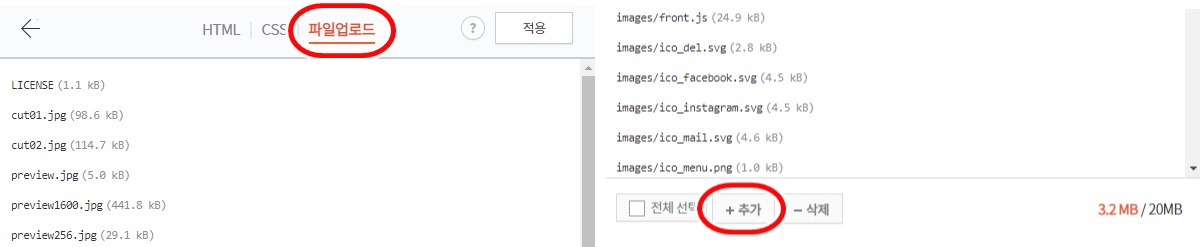
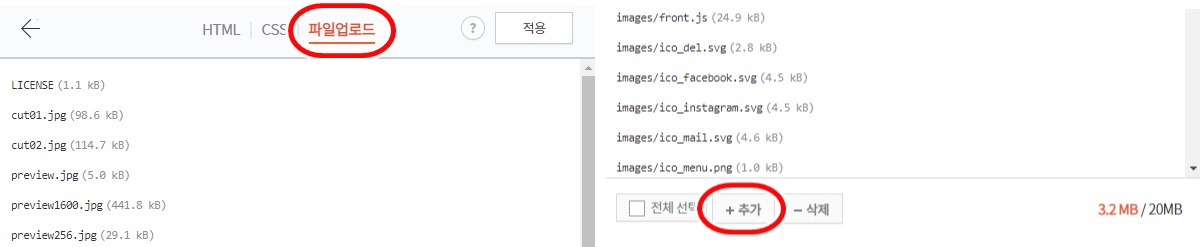
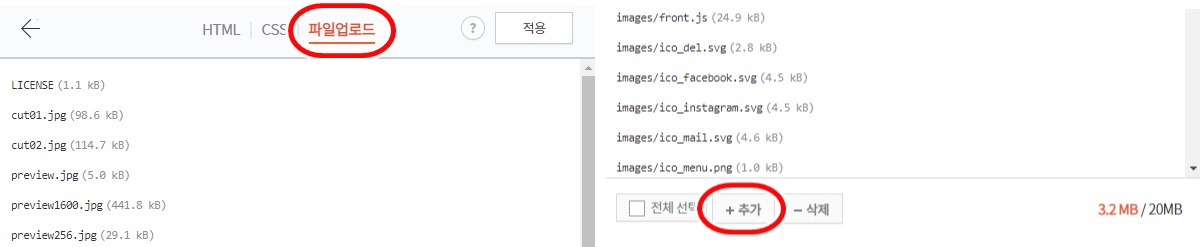
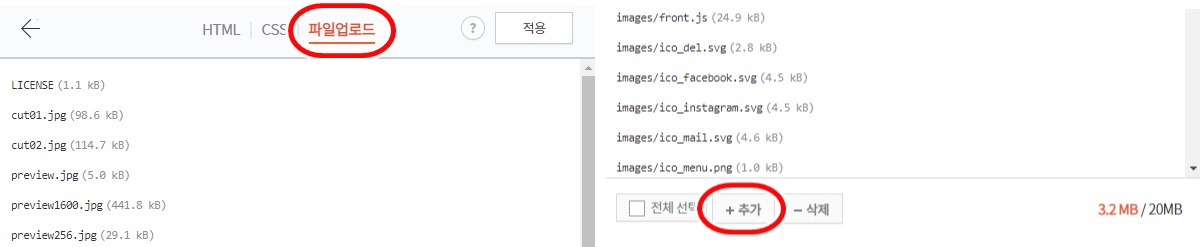
그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 각각 'images/Naver.png', 'images/band.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - 네이버, 밴드 공유 버튼 코드 수정
네이버와 밴드 Developers 에서 얻은 url을 사용합니다.
<!-- 네이버 공유 버튼 -->
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값
<!-- 밴드 공유 버튼 -->
https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인>하기와 같이 <a>태그와 자바스크립트의 window.open()함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
<a>태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - 카카오톡, 카카오스토리 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

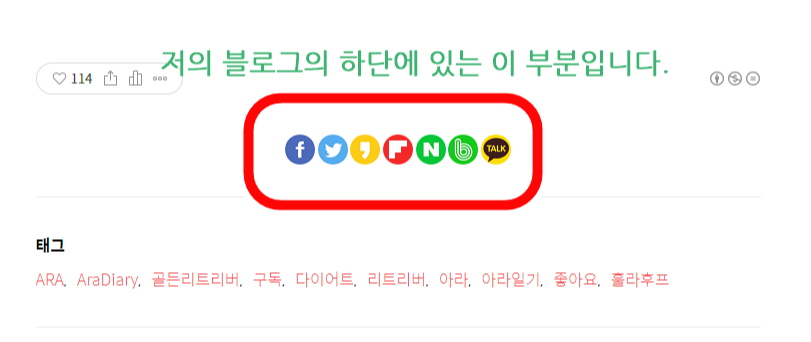
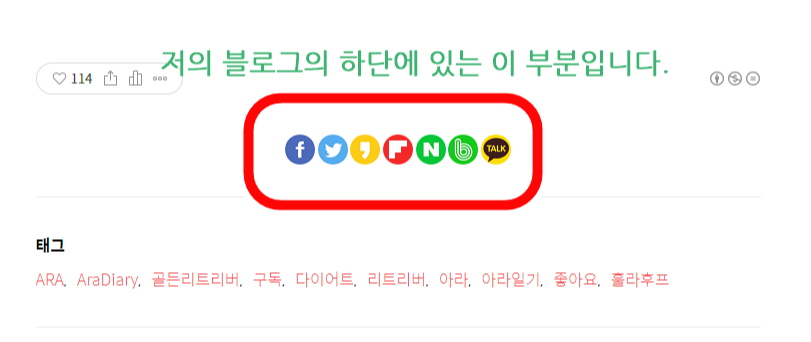
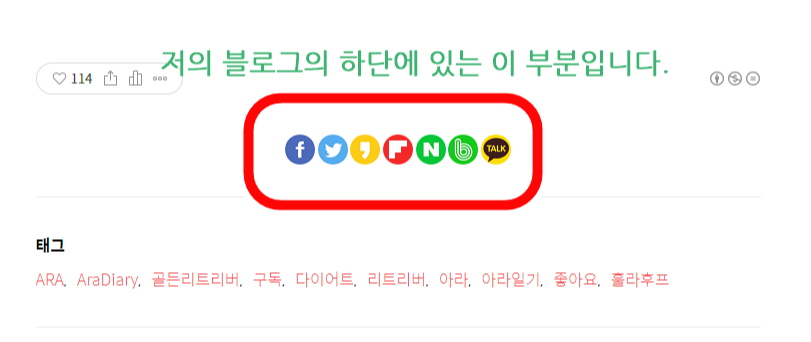
저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는 이번에는 네이버와 밴드 공유 버튼을 할 차례입니다. 네이버, 밴드 공유버튼 적용하기 네이버와 밴드의 공유는 share url을 이용하여 적용 하도록 하겠습니다. NAVER Developers, BAND Developers 페이지에 접속합니다. 그래서 공유하기 관련 부분을 찾았습니다. 네이버 공유하기 페이지(click), 밴드 공유하기 페이지(click) 이 곳에 접속하시면 됩니다. 접속해서 공유하기 방법에 대해서 보았습니다. 네이버와 밴드 공유하기 버튼을 크기별로 제공하고 있습니다. 접속을 해서 위에 말씀 드렸듯이, 공유 url을 찾아 보았습니다. 네이버의 공유 url은 다음과 같습니다. 밴드의 공유 url은 다음과 같습니다. 저는 둥근 모양의 이미지를 사용기 위해서 이미지 업로드를 진행 하겠습니다. 파일은 각각 Naver.png, band.png 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 각각 'images/Naver.png', 'images/band.png" 파일 경로를 가지게 됩니다. 네이버와 밴드 Developers 에서 얻은 url을 사용합니다. 하기와 같이 <a>태그와 자바스크립트의 window.open()함수를 이용하겠습니다. 태그와 자바스크립트의 내용 설명은 생략하겠습니다. 위 코드를 참고하여 코드를 변경하도록 하겠습니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. <a>태그로 이미지를 버튼화 했습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자 추가하면 아래 그림과 같이 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. 가운데 배치가 적용된 코드입니다. 가운데로 옮겨진 모습입니다. 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다.
입니다.
1. 네이버, 밴드 공유 준비 및 코드 획득


인코딩 : UTF-8
요청방식 : GET방식
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인>
2. 이미지 업로드 - 네이버, 밴드 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - 네이버, 밴드 공유 버튼 코드 수정
<!-- 네이버 공유 버튼 -->
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값
<!-- 밴드 공유 버튼 -->
https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인><a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a> <!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>
4. 티스토리 HTML 태그에 적용 - 카카오톡, 카카오스토리 공유 버튼 코드 적용

입니다.
의 위치를 기준으로 한다고 생각하시면 됩니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다. <!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>
</div>

티스토리 공유 버튼 관련글
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에
치환자의 코드 밑에 배치를 하겠습니다.
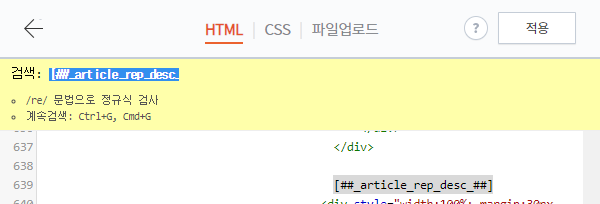
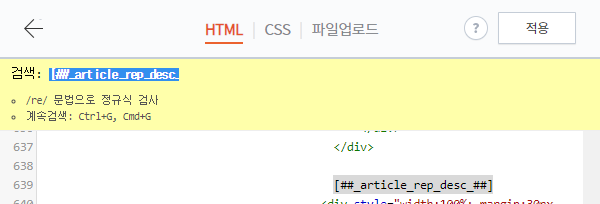
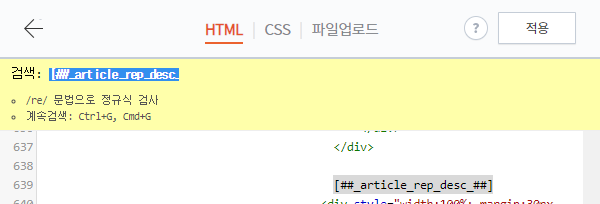
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자 이번에는 네이버와 밴드 공유 버튼을 할 차례입니다. 네이버, 밴드 공유버튼 적용하기 네이버와 밴드의 공유는 share url을 이용하여 적용 하도록 하겠습니다. NAVER Developers, BAND Developers 페이지에 접속합니다. 그래서 공유하기 관련 부분을 찾았습니다. 네이버 공유하기 페이지(click), 밴드 공유하기 페이지(click) 이 곳에 접속하시면 됩니다. 접속해서 공유하기 방법에 대해서 보았습니다. 네이버와 밴드 공유하기 버튼을 크기별로 제공하고 있습니다. 접속을 해서 위에 말씀 드렸듯이, 공유 url을 찾아 보았습니다. 네이버의 공유 url은 다음과 같습니다. 밴드의 공유 url은 다음과 같습니다. 저는 둥근 모양의 이미지를 사용기 위해서 이미지 업로드를 진행 하겠습니다. 파일은 각각 Naver.png, band.png 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 각각 'images/Naver.png', 'images/band.png" 파일 경로를 가지게 됩니다. 네이버와 밴드 Developers 에서 얻은 url을 사용합니다. 하기와 같이 <a>태그와 자바스크립트의 window.open()함수를 이용하겠습니다. 태그와 자바스크립트의 내용 설명은 생략하겠습니다. 위 코드를 참고하여 코드를 변경하도록 하겠습니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. <a>태그로 이미지를 버튼화 했습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자 추가하면 아래 그림과 같이 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. 가운데 배치가 적용된 코드입니다. 가운데로 옮겨진 모습입니다. 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다.
의 위치를 기준으로 한다고 생각하시면 됩니다.
1. 네이버, 밴드 공유 준비 및 코드 획득


인코딩 : UTF-8
요청방식 : GET방식
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인>
2. 이미지 업로드 - 네이버, 밴드 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - 네이버, 밴드 공유 버튼 코드 수정
<!-- 네이버 공유 버튼 -->
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값
<!-- 밴드 공유 버튼 -->
https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인><a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a> <!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>
4. 티스토리 HTML 태그에 적용 - 카카오톡, 카카오스토리 공유 버튼 코드 적용

입니다.
의 위치를 기준으로 한다고 생각하시면 됩니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다. <!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>
</div>

티스토리 공유 버튼 관련글
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
728x90
반응형

이번에는 네이버와 밴드 공유 버튼을 할 차례입니다.
네이버, 밴드 공유버튼 적용하기
네이버와 밴드의 공유는 share url을 이용하여 적용 하도록 하겠습니다.
1. 네이버, 밴드 공유 준비 및 코드 획득
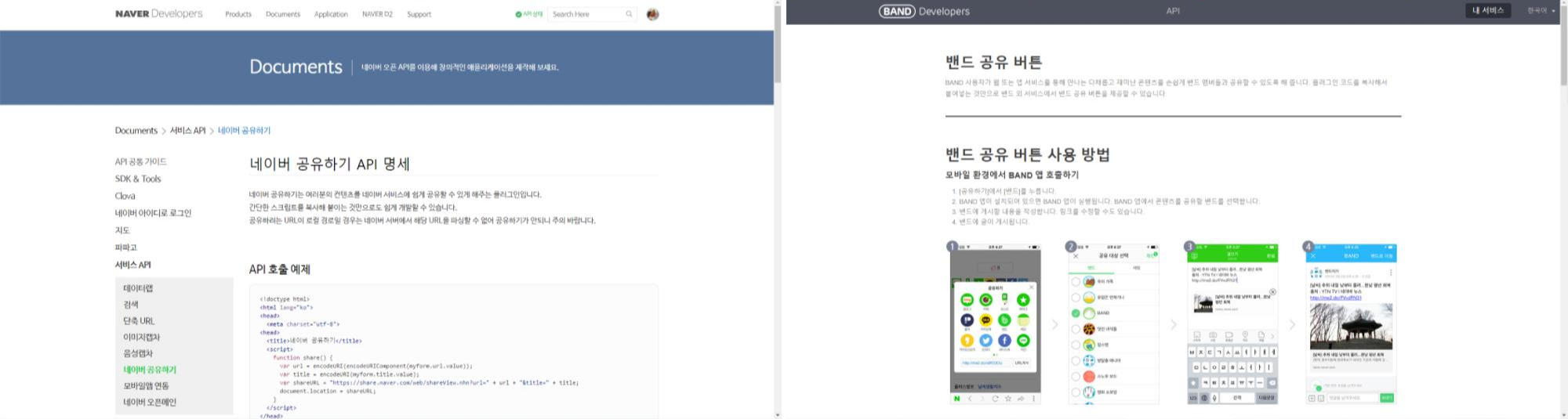
NAVER Developers, BAND Developers 페이지에 접속합니다.
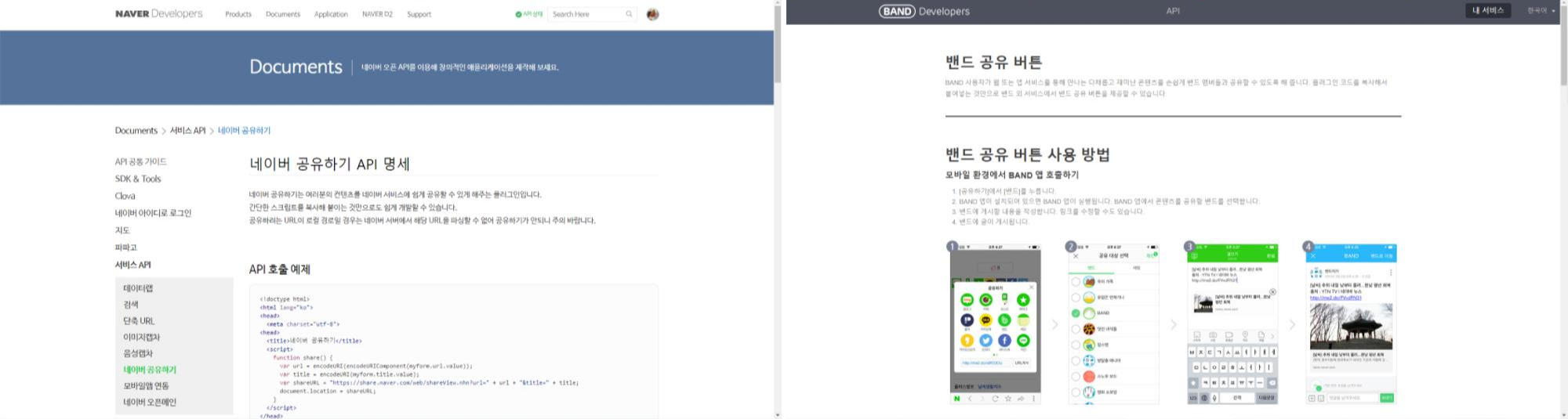
그래서 공유하기 관련 부분을 찾았습니다.
네이버 공유하기 페이지(click), 밴드 공유하기 페이지(click) 이 곳에 접속하시면 됩니다.
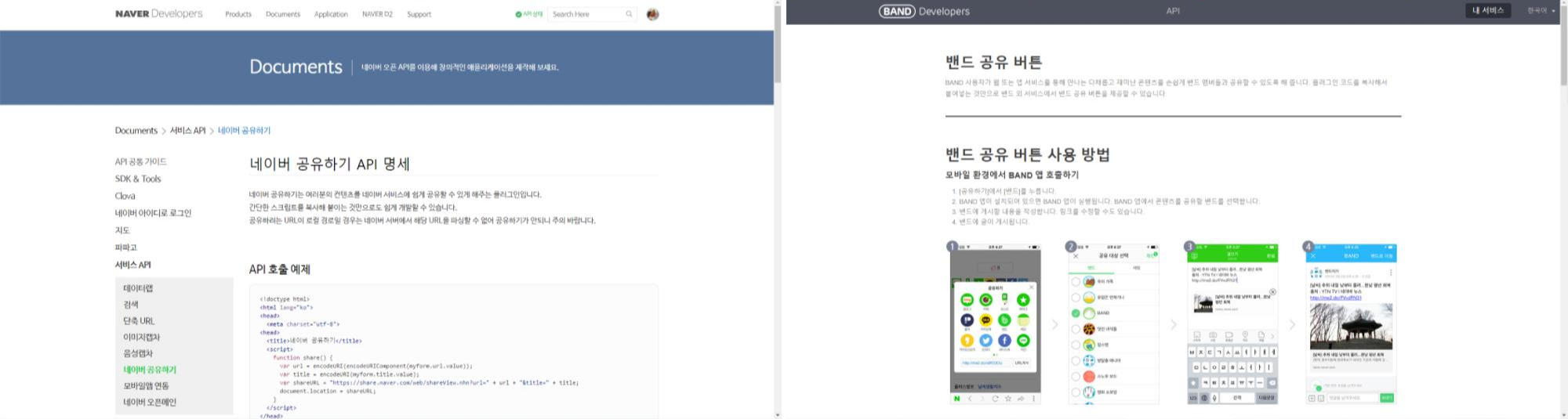
접속해서 공유하기 방법에 대해서 보았습니다.

좌측 네이버 공유하기, 우측 밴드 공유하기
네이버와 밴드 공유하기 버튼을 크기별로 제공하고 있습니다.
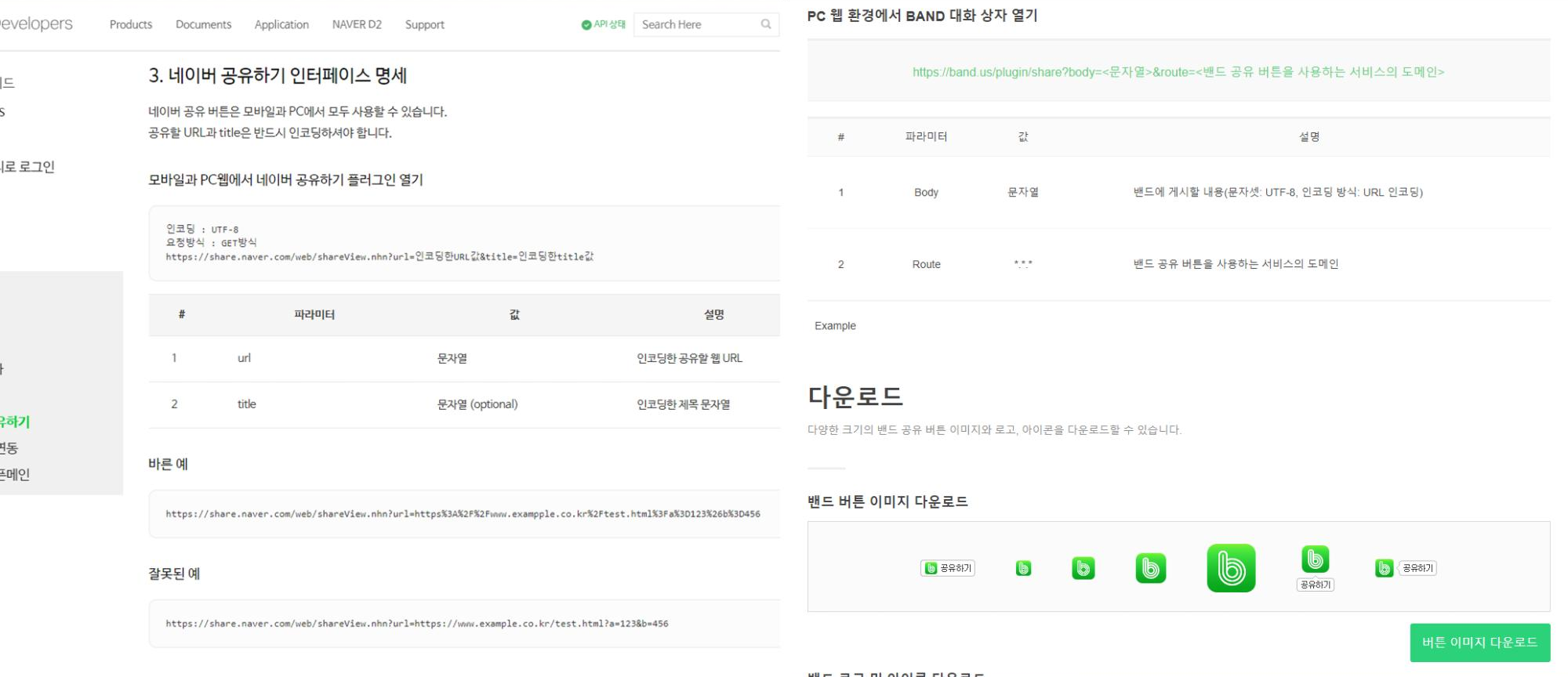
접속을 해서 위에 말씀 드렸듯이, 공유 url을 찾아 보았습니다.

네이버의 공유 url은 다음과 같습니다.
인코딩 : UTF-8
요청방식 : GET방식
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값
밴드의 공유 url은 다음과 같습니다.
https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인>
2. 이미지 업로드 - 네이버, 밴드 공유 버튼 이미지 추가

저는 둥근 모양의 이미지를 사용기 위해서 이미지 업로드를 진행 하겠습니다.
파일은 각각 Naver.png, band.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 각각 'images/Naver.png', 'images/band.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - 네이버, 밴드 공유 버튼 코드 수정
네이버와 밴드 Developers 에서 얻은 url을 사용합니다.
<!-- 네이버 공유 버튼 -->
https://share.naver.com/web/shareView.nhn?url=인코딩한URL값&title=인코딩한title값
<!-- 밴드 공유 버튼 -->
https://band.us/plugin/share?body=<문자열>&route=<밴드 공유 버튼을 사용하는 서비스의 도메인>
하기와 같이 <a>태그와 자바스크립트의 window.open()함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>
위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>
변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
<a>태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - 카카오톡, 카카오스토리 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에
치환자의 코드 밑에 배치를 하겠습니다.
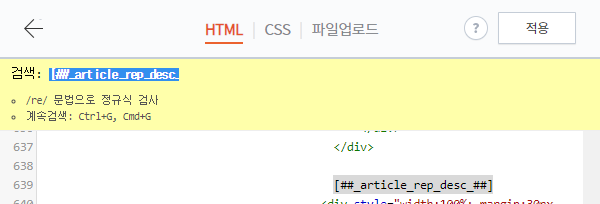
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>
</div>
가운데로 옮겨진 모습입니다.

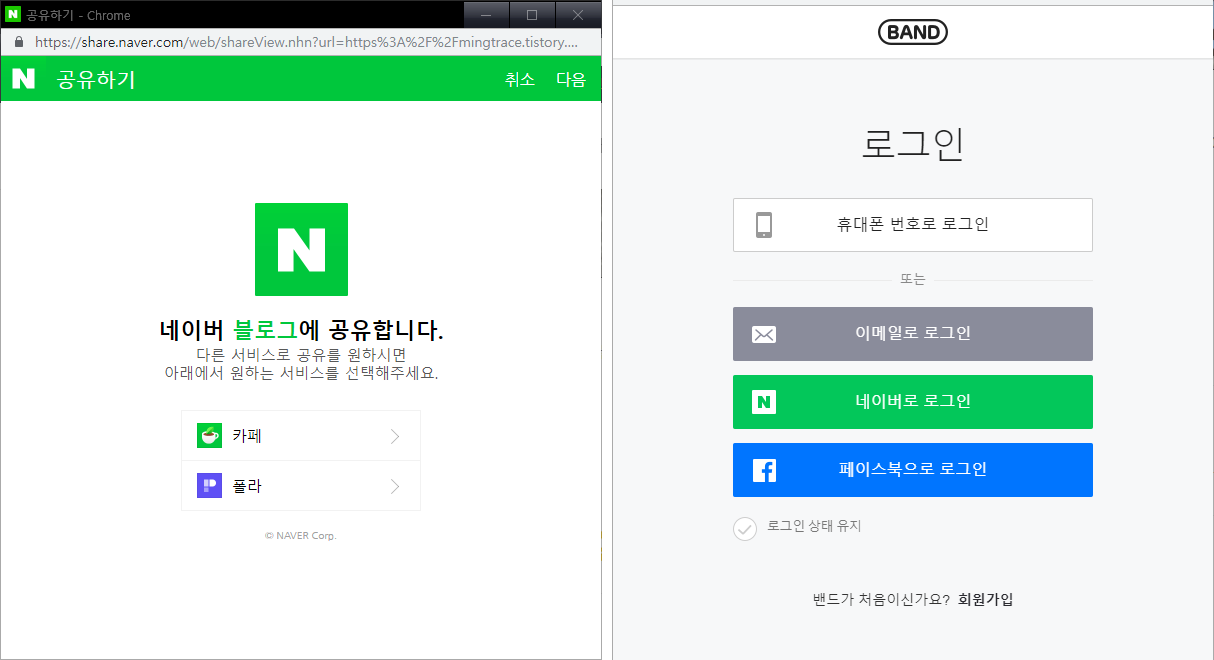
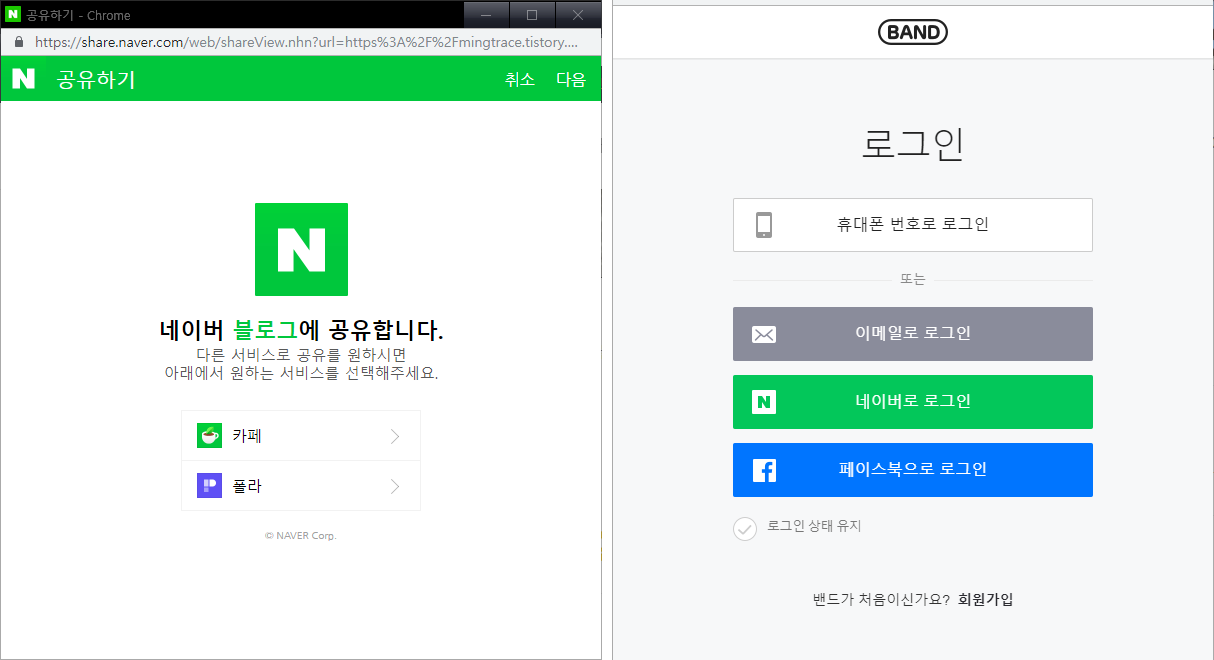
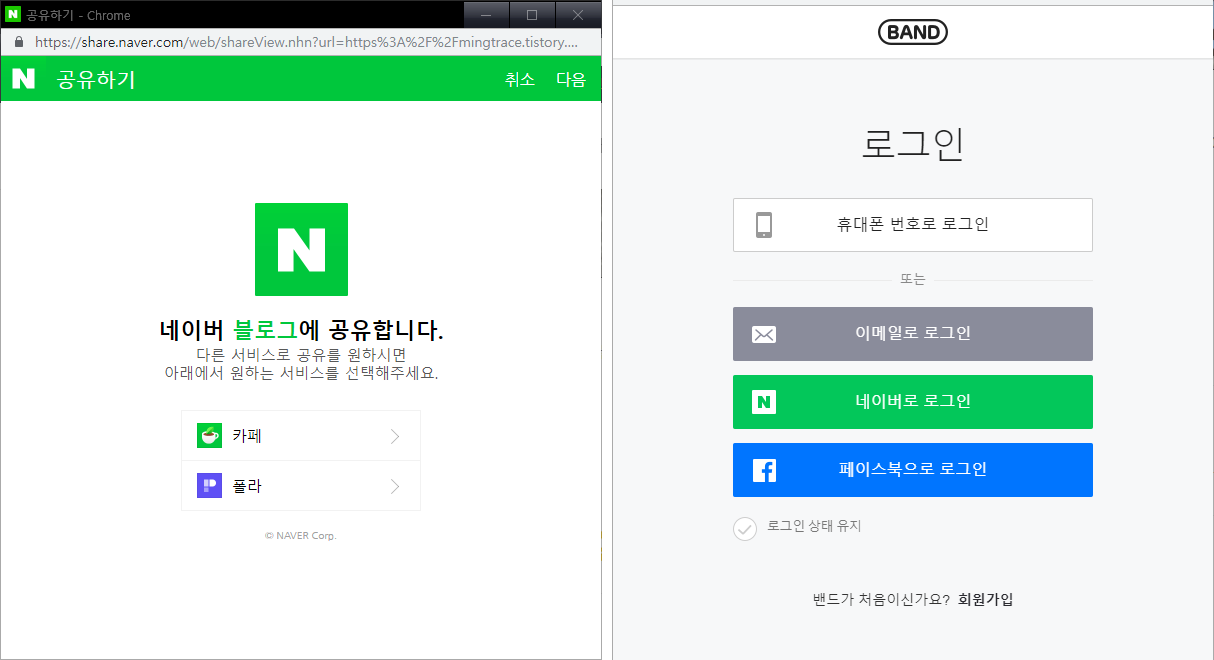
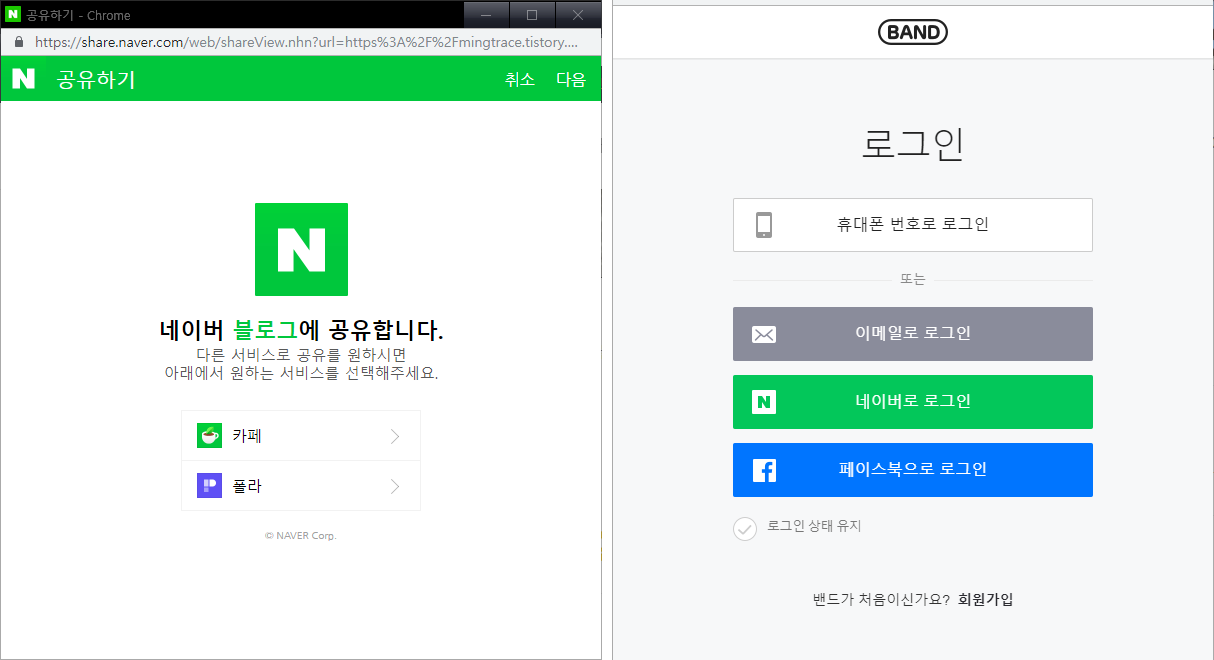
공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

좌측 네이버 공유(포스트는 없어진듯 합니다), 우측 밴드 공유
사용한 소스 코드 및 이미지를 첨부하였습니다.
네이버_밴드_공유버튼_소스코드.txt
0.00MB
Naver.png
0.00MB
band.png
0.00MB
티스토리 공유 버튼 관련글
728x90
반응형
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- 네이버 공유 버튼 -->
<a href="#" onclick="javascript:window.open('http://share.naver.com/web/shareView.nhn?url='+encodeURIComponent(document.URL)+'&title='+
encodeURIComponent(document.title), 'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;
" target="_blank" alt="Share on Naver" >
<img src="./images/Naver.png"></a>
<!-- 밴드 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://band.us/plugin/share?url='
+encodeURIComponent(document.URL)+'&title='+encodeURIComponent(document.title),
'naversharedialog', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
return false;"
target="_blank" alt="Share on Naver" >
<img src="./images/band.png"></a>
</div>가운데로 옮겨진 모습입니다.

공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
티스토리 공유 버튼 관련글 |
'Review > Blog Review' 카테고리의 다른 글
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - FLIPBOARD 편 (22) | 2019.06.27 |
|---|---|
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - 카카오톡, 카카오스토리 편 (20) | 2019.06.24 |
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - Twitter 편 (22) | 2019.06.22 |
















댓글 영역