고정 헤더 영역
상세 컨텐츠
본문
블로깅을 해서 글을 Facebook 계정에 공유 하기 위한, 공유 버튼을 달아보았습니다.
이번에는 Twitter 계정에 공유 하기 위한, 공유 버튼을 달아보겠습니다.
순서는 지난번과 같은 방법으로 진행을 하면 될 듯합니다.

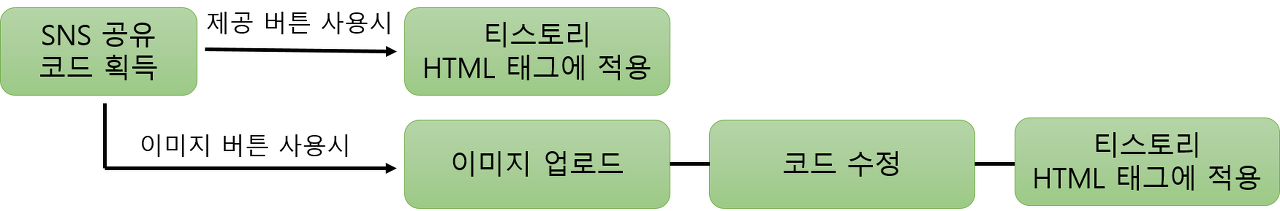
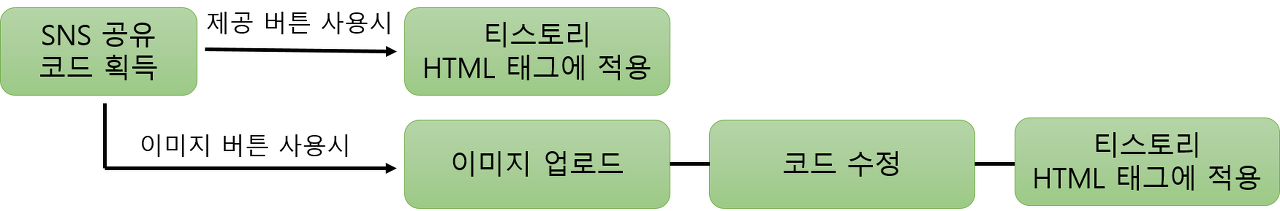
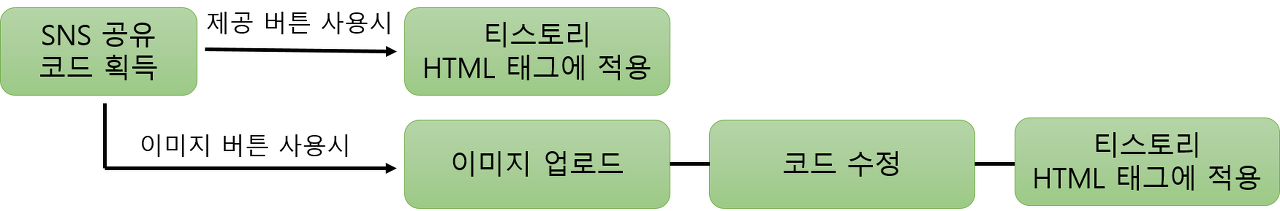
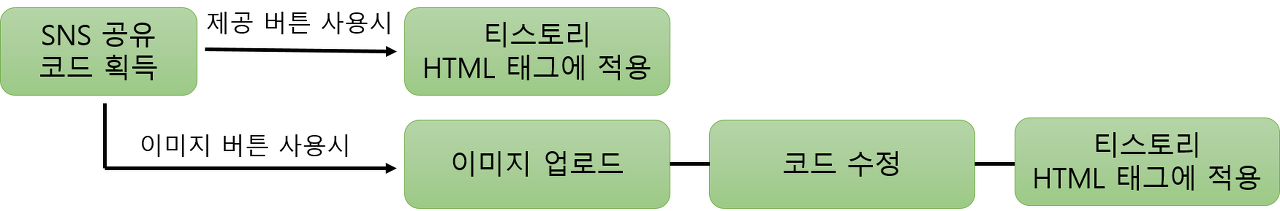
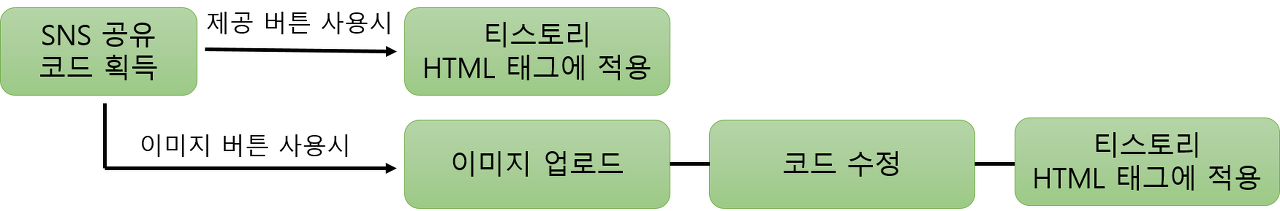
SNS에서 제공하는 버튼 사용 시
별도의 이미지 버튼을 사용 시
위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다.
1. SNS 공유 코드 획득 - Twitter 공유 버튼 코드 획득
트위터 공유 버튼을 얻기 위해서 twitter developer에 방문을 하였습니다.

짧은 영어 실력으로 버튼 소스 코드를 찾아보았습니다.

이제 한번 해봤다고 조금 보이네요.
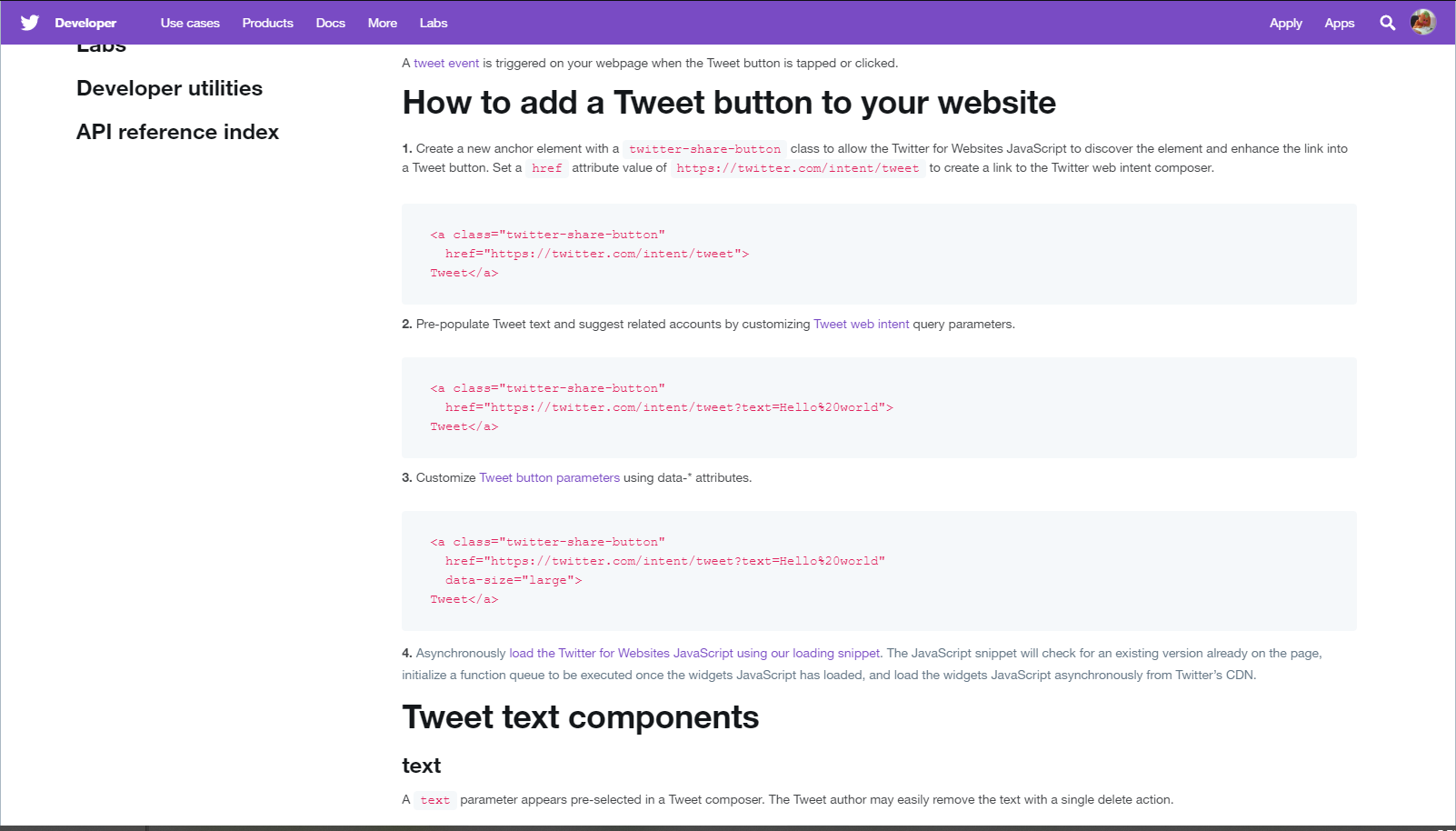
공유 버튼은 해당 SNS에서 제공되는 API url을 이용하면 되는 거 같습니다.
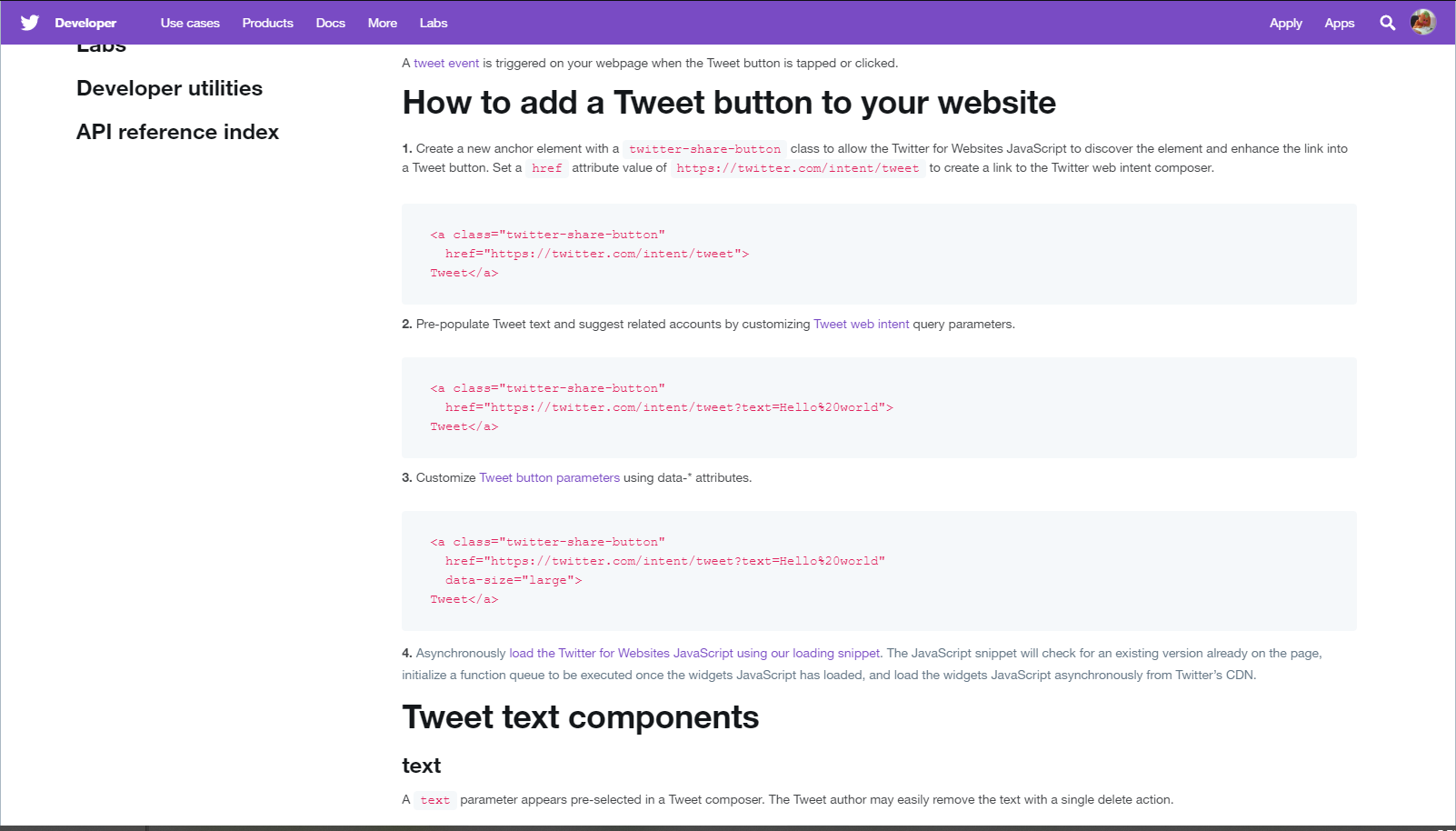
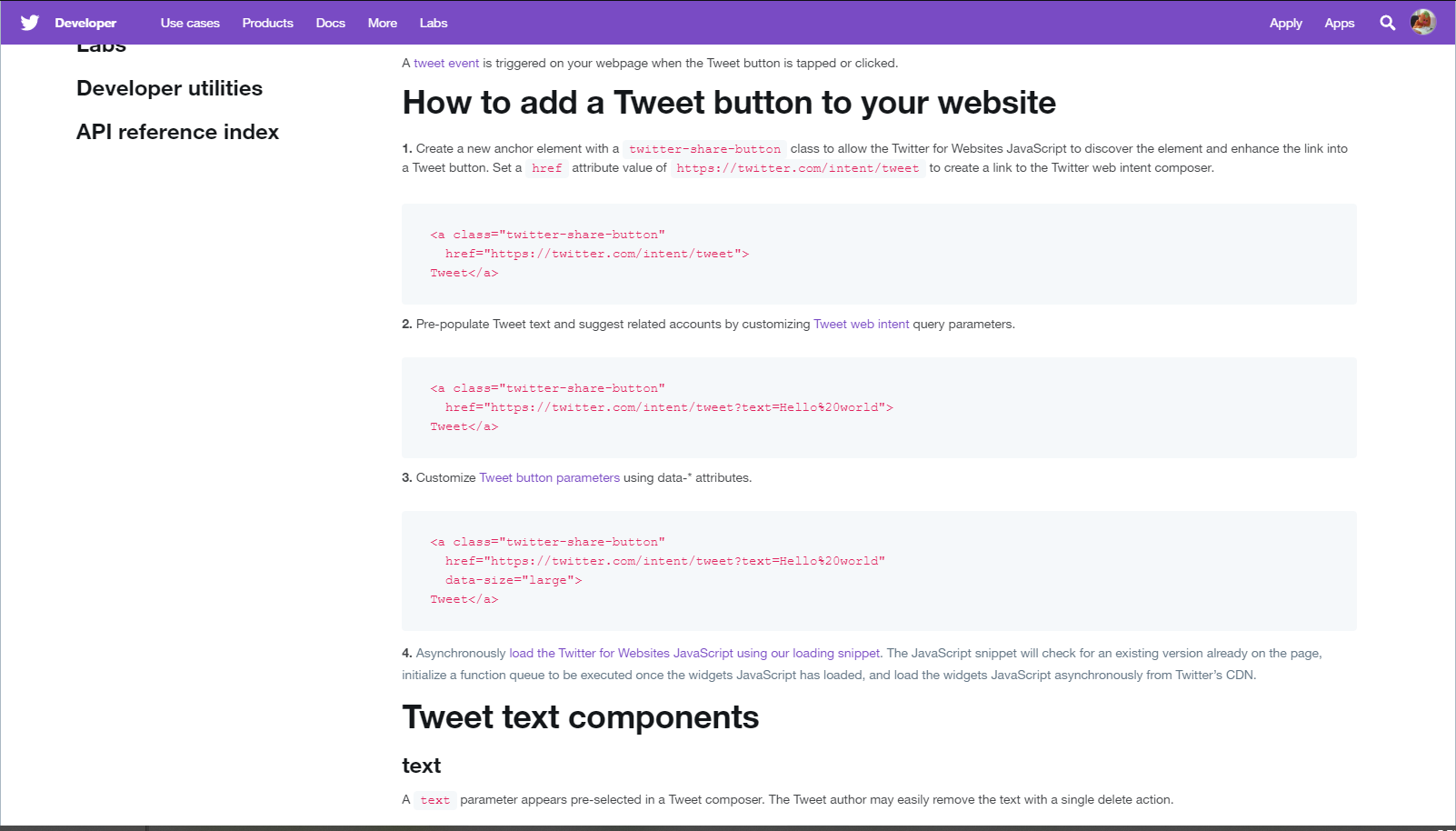
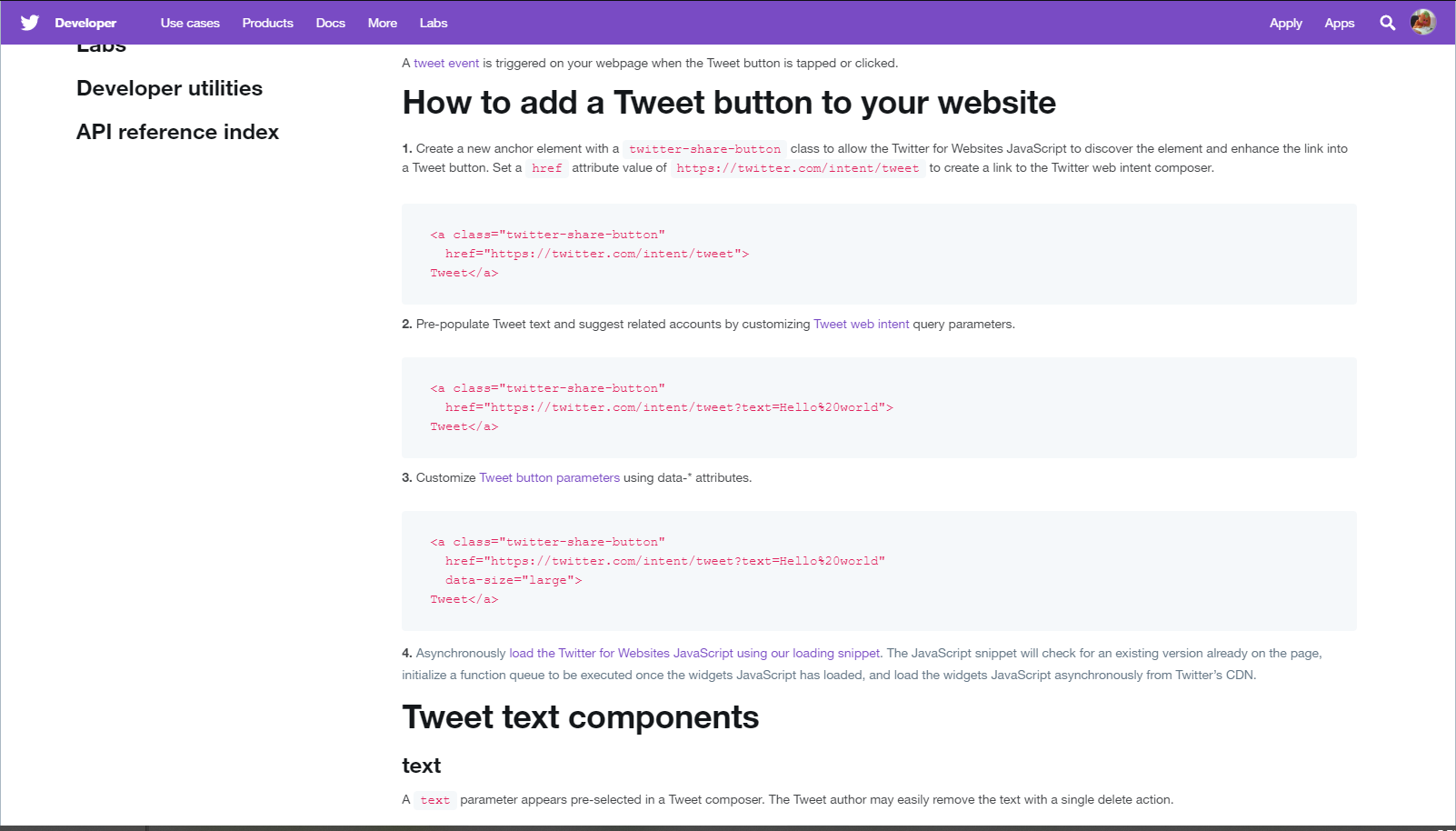
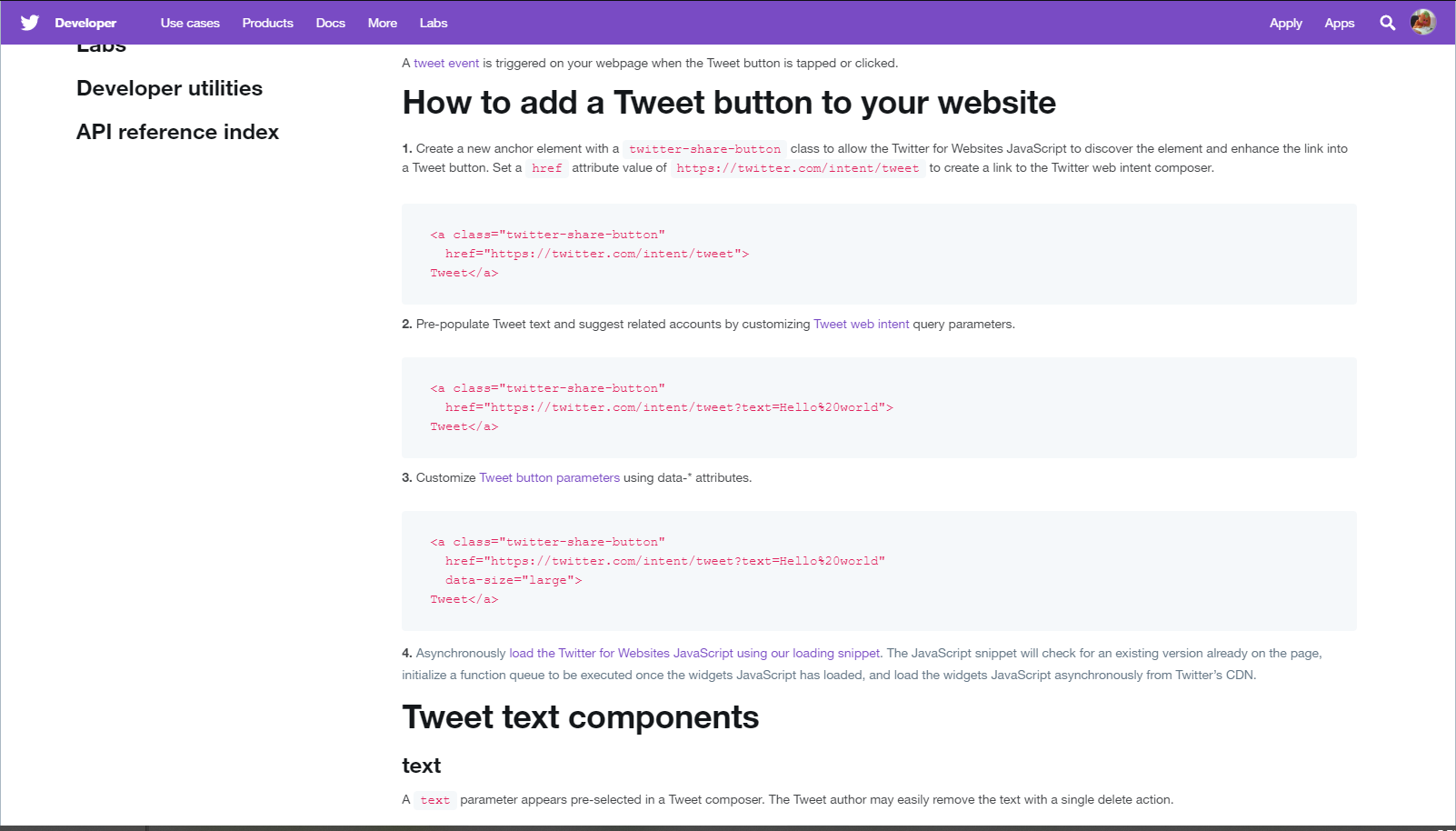
사이트의 1번 항목을 보면 'https://twitter.com/intent/tweet'의 'href' 속성 값을 설정하여 사용하면 된다고 합니다.
트위터에서 기본으로 적용하는 버튼을 사용하시려면 Tweet Button에 접속하시면 될 거 같습니다.

이 곳에서 제공되는 소스를 티스토리 HTML에 추가하면 될 거 같습니다.
물론 예제 이기 때문에 조금의 변경은 필요합니다.
2. 이미지 업로드 - Twitter 공유 버튼 이미지 추가

저는 둥근 모양의 트위터 이미지를 사용하겠습니다.
파일은 Twitter.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/Twitter.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - 트위터 코드 수정
Twitter에서 얻은 'https://twitter.com/intent/tweet' url을 사용합니다.
하기와 같이 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 Twitter 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Twitter 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는 블로깅을 해서 글을 Facebook 계정에 공유 하기 위한, 공유 버튼을 달아보았습니다. 이번에는 Twitter 계정에 공유 하기 위한, 공유 버튼을 달아보겠습니다. 순서는 지난번과 같은 방법으로 진행을 하면 될 듯합니다. SNS에서 제공하는 버튼 사용 시 별도의 이미지 버튼을 사용 시 위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다. 트위터 공유 버튼을 얻기 위해서 twitter developer에 방문을 하였습니다. 짧은 영어 실력으로 버튼 소스 코드를 찾아보았습니다. 이제 한번 해봤다고 조금 보이네요. 공유 버튼은 해당 SNS에서 제공되는 API url을 이용하면 되는 거 같습니다. 사이트의 1번 항목을 보면 'https://twitter.com/intent/tweet'의 'href' 속성 값을 설정하여 사용하면 된다고 합니다. 트위터에서 기본으로 적용하는 버튼을 사용하시려면 Tweet Button에 접속하시면 될 거 같습니다. 이 곳에서 제공되는 소스를 티스토리 HTML에 추가하면 될 거 같습니다. 물론 예제 이기 때문에 조금의 변경은 필요합니다. 저는 둥근 모양의 트위터 이미지를 사용하겠습니다. 파일은 Twitter.png 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 'images/Twitter.png" 파일 경로를 가지게 됩니다. Twitter에서 얻은 'https://twitter.com/intent/tweet' url을 사용합니다. 하기와 같이 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다. 태그와 자바스크립트의 내용 설명은 생략하겠습니다. 위 코드를 참고하여 코드를 변경하도록 하겠습니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 Twitter 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. 태그로 이미지를 버튼화 했습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자 추가하면 아래 그림과 같이 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. 가운데 배치가 적용된 코드입니다. 가운데로 옮겨진 모습입니다. 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다.
입니다.
1. SNS 공유 코드 획득 - Twitter 공유 버튼 코드 획득



2. 이미지 업로드 - Twitter 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - 트위터 코드 수정
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a><a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
4. 티스토리 HTML 태그에 적용 - Twitter 공유 버튼 코드 적용

입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>의 위치를 기준으로 한다고 생각하시면 됩니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다. <!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
</div>

티스토리 공유 버튼 관련글
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에
치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

728x90
블로깅을 해서 글을 Facebook 계정에 공유 하기 위한, 공유 버튼을 달아보았습니다.
이번에는 Twitter 계정에 공유 하기 위한, 공유 버튼을 달아보겠습니다.
순서는 지난번과 같은 방법으로 진행을 하면 될 듯합니다.

SNS에서 제공하는 버튼 사용 시
별도의 이미지 버튼을 사용 시
위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다.
1. SNS 공유 코드 획득 - Twitter 공유 버튼 코드 획득
트위터 공유 버튼을 얻기 위해서 twitter developer에 방문을 하였습니다.

짧은 영어 실력으로 버튼 소스 코드를 찾아보았습니다.

이제 한번 해봤다고 조금 보이네요.
공유 버튼은 해당 SNS에서 제공되는 API url을 이용하면 되는 거 같습니다.
사이트의 1번 항목을 보면 'https://twitter.com/intent/tweet'의 'href' 속성 값을 설정하여 사용하면 된다고 합니다.
트위터에서 기본으로 적용하는 버튼을 사용하시려면 Tweet Button에 접속하시면 될 거 같습니다.

이 곳에서 제공되는 소스를 티스토리 HTML에 추가하면 될 거 같습니다.
물론 예제 이기 때문에 조금의 변경은 필요합니다.
2. 이미지 업로드 - Twitter 공유 버튼 이미지 추가

저는 둥근 모양의 트위터 이미지를 사용하겠습니다.
파일은 Twitter.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/Twitter.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - 트위터 코드 수정
Twitter에서 얻은 'https://twitter.com/intent/tweet' url을 사용합니다.
하기와 같이 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>
위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 Twitter 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Twitter 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에
치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
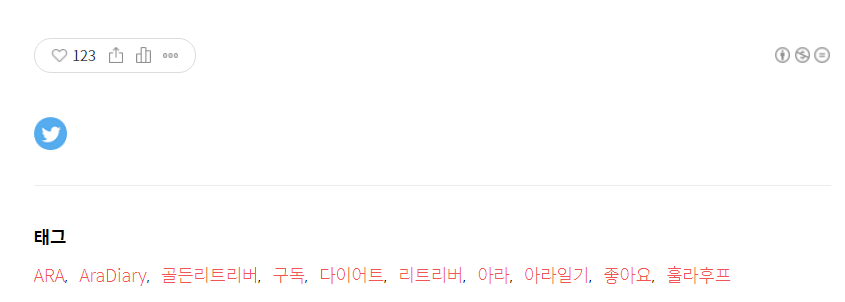
제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자
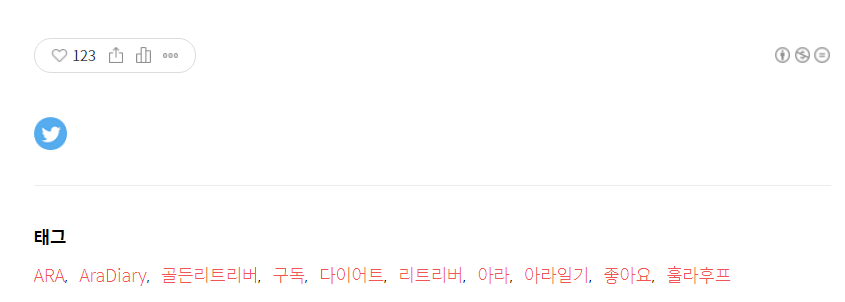
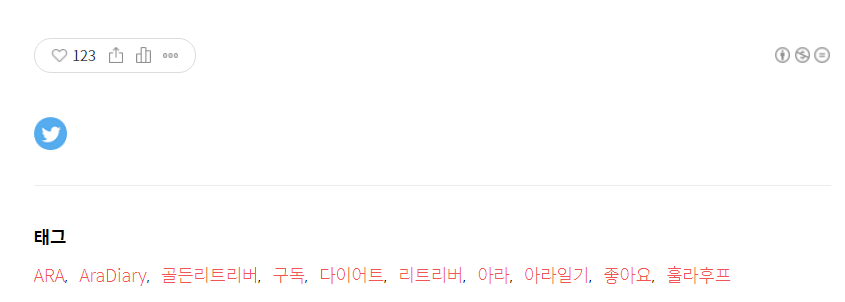
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

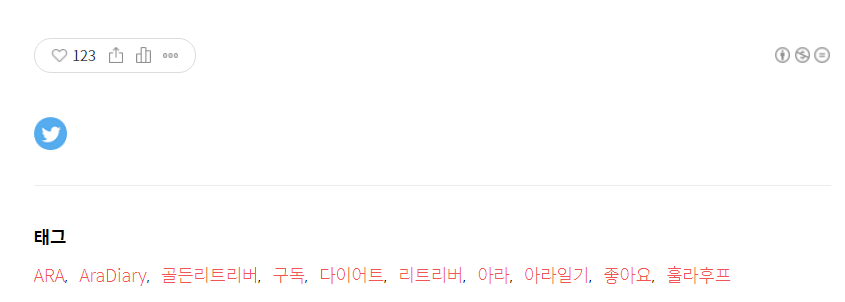
개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
</div>
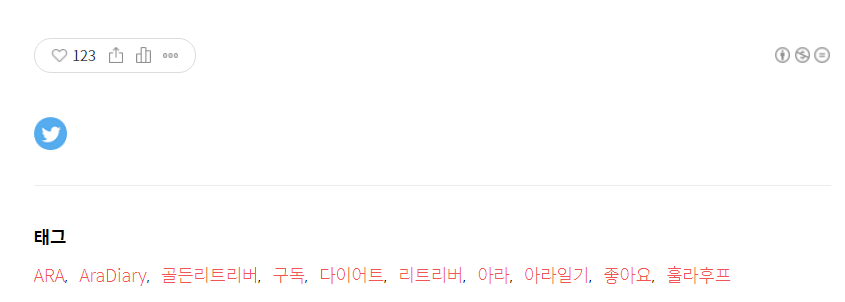
가운데로 옮겨진 모습입니다.

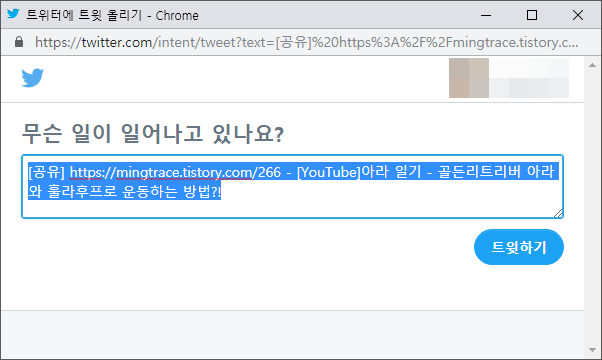
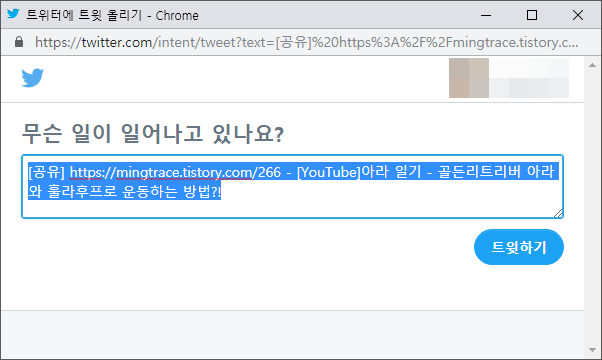
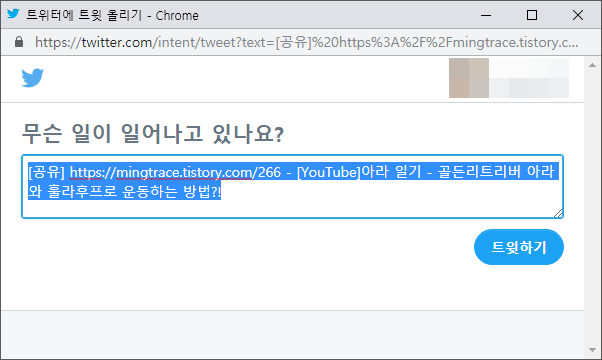
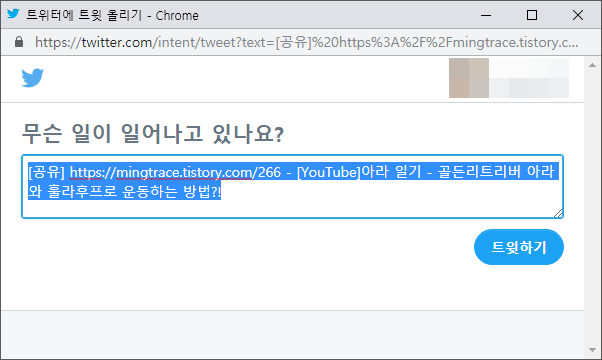
공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
Twitter_공유버튼_소스코드.txt
0.00MB
Twitter.png
0.00MB
티스토리 공유 버튼 관련글
728x90
반응형
LIST
제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자 블로깅을 해서 글을 Facebook 계정에 공유 하기 위한, 공유 버튼을 달아보았습니다. 이번에는 Twitter 계정에 공유 하기 위한, 공유 버튼을 달아보겠습니다. 순서는 지난번과 같은 방법으로 진행을 하면 될 듯합니다. SNS에서 제공하는 버튼 사용 시 별도의 이미지 버튼을 사용 시 위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다. 트위터 공유 버튼을 얻기 위해서 twitter developer에 방문을 하였습니다. 짧은 영어 실력으로 버튼 소스 코드를 찾아보았습니다. 이제 한번 해봤다고 조금 보이네요. 공유 버튼은 해당 SNS에서 제공되는 API url을 이용하면 되는 거 같습니다. 사이트의 1번 항목을 보면 'https://twitter.com/intent/tweet'의 'href' 속성 값을 설정하여 사용하면 된다고 합니다. 트위터에서 기본으로 적용하는 버튼을 사용하시려면 Tweet Button에 접속하시면 될 거 같습니다. 이 곳에서 제공되는 소스를 티스토리 HTML에 추가하면 될 거 같습니다. 물론 예제 이기 때문에 조금의 변경은 필요합니다. 저는 둥근 모양의 트위터 이미지를 사용하겠습니다. 파일은 Twitter.png 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 'images/Twitter.png" 파일 경로를 가지게 됩니다. Twitter에서 얻은 'https://twitter.com/intent/tweet' url을 사용합니다. 하기와 같이 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다. 태그와 자바스크립트의 내용 설명은 생략하겠습니다. 위 코드를 참고하여 코드를 변경하도록 하겠습니다. 변경된 코드를 간단히 설명을 드리면 window.open() 함수에 블로그 문서의 url과 title을 Twitter 공유 url에 적용을 하였습니다. 그리고, 열리는 창에 대한 옵션을 넣어 주었습니다. 태그로 이미지를 버튼화 했습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자 추가하면 아래 그림과 같이 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. 가운데 배치가 적용된 코드입니다. 가운데로 옮겨진 모습입니다. 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다.
의 위치를 기준으로 한다고 생각하시면 됩니다.
1. SNS 공유 코드 획득 - Twitter 공유 버튼 코드 획득



2. 이미지 업로드 - Twitter 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - 트위터 코드 수정
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a><a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
4. 티스토리 HTML 태그에 적용 - Twitter 공유 버튼 코드 적용

입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>의 위치를 기준으로 한다고 생각하시면 됩니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다. <!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
</div>

티스토리 공유 버튼 관련글
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
728x90
블로깅을 해서 글을 Facebook 계정에 공유 하기 위한, 공유 버튼을 달아보았습니다.
이번에는 Twitter 계정에 공유 하기 위한, 공유 버튼을 달아보겠습니다.
순서는 지난번과 같은 방법으로 진행을 하면 될 듯합니다.

SNS에서 제공하는 버튼 사용 시
별도의 이미지 버튼을 사용 시
위의 두 가지 방법이 있습니다. 저는 두 번째 방법을 사용하였습니다.
1. SNS 공유 코드 획득 - Twitter 공유 버튼 코드 획득
트위터 공유 버튼을 얻기 위해서 twitter developer에 방문을 하였습니다.

짧은 영어 실력으로 버튼 소스 코드를 찾아보았습니다.

이제 한번 해봤다고 조금 보이네요.
공유 버튼은 해당 SNS에서 제공되는 API url을 이용하면 되는 거 같습니다.
사이트의 1번 항목을 보면 'https://twitter.com/intent/tweet'의 'href' 속성 값을 설정하여 사용하면 된다고 합니다.
트위터에서 기본으로 적용하는 버튼을 사용하시려면 Tweet Button에 접속하시면 될 거 같습니다.

이 곳에서 제공되는 소스를 티스토리 HTML에 추가하면 될 거 같습니다.
물론 예제 이기 때문에 조금의 변경은 필요합니다.
2. 이미지 업로드 - Twitter 공유 버튼 이미지 추가

저는 둥근 모양의 트위터 이미지를 사용하겠습니다.
파일은 Twitter.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/Twitter.png" 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - 트위터 코드 수정
Twitter에서 얻은 'https://twitter.com/intent/tweet' url을 사용합니다.
하기와 같이 태그와 자바스크립트의 window.open() 함수를 이용하겠습니다.
태그와 자바스크립트의 내용 설명은 생략하겠습니다.
<a href="#" onclick="javascript:window.open(url,name,specs,replace);
return false;
" target="_blank" alt="이미지 대체 글귀" >
<img src="이미지경로"> </a>
위 코드를 참고하여 코드를 변경하도록 하겠습니다.
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
변경된 코드를 간단히 설명을 드리면 window.open() 함수에
블로그 문서의 url과 title을 Twitter 공유 url에 적용을 하였습니다.
그리고, 열리는 창에 대한 옵션을 넣어 주었습니다.
태그로 이미지를 버튼화 했습니다.
4. 티스토리 HTML 태그에 적용 - Twitter 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에
치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'twittersharedialog',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<div style="width:100%; margin:20px 0px; text-align:center;"> <!-- 가운데 배치 -->
<!-- 트위터 공유 버튼 -->
<a href="#" onclick="javascript:window.open('https://twitter.com/intent/tweet?text=[%EA%B3%B5%EC%9C%A0]%20'
+encodeURIComponent(document.URL)+'%20-%20'+encodeURIComponent(document.title), 'Share on Twitter',
'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');
return false;
" target="_blank" alt="Share on Twitter" >
<img src="./images/Twitter.png"></a>
</div>
가운데로 옮겨진 모습입니다.

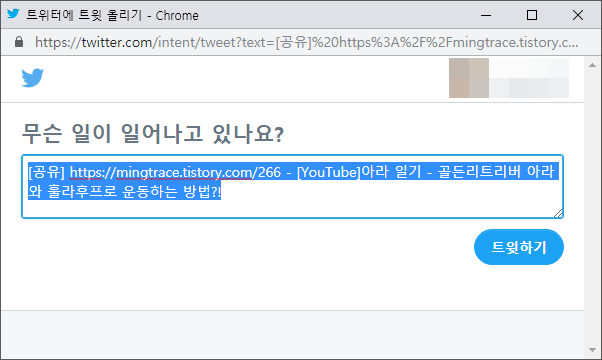
공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
Twitter_공유버튼_소스코드.txt
0.00MB
Twitter.png
0.00MB
티스토리 공유 버튼 관련글
728x90
반응형
LIST
가운데로 옮겨진 모습입니다.

공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
티스토리 공유 버튼 관련글 |
'Review > Blog Review' 카테고리의 다른 글
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - 카카오톡, 카카오스토리 편 (20) | 2019.06.24 |
|---|---|
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - Facebook 편 (34) | 2019.06.21 |
| 꽁냥이 블로그) 티스토리 Magazine 스킨으로 바꾸다! (22) | 2019.06.14 |








댓글 영역