고정 헤더 영역
상세 컨텐츠
본문

이제는 FLIPBOARD 공유 버튼을 달아 보겠어요.
FLIPBOARD 공유버튼 적용하기
위의 방법으로 진행을 하였습니다.
플립보드는 정말 간단하게 할 수 있었습니다.
1. 플립보드 공유 준비 및 코드 획득
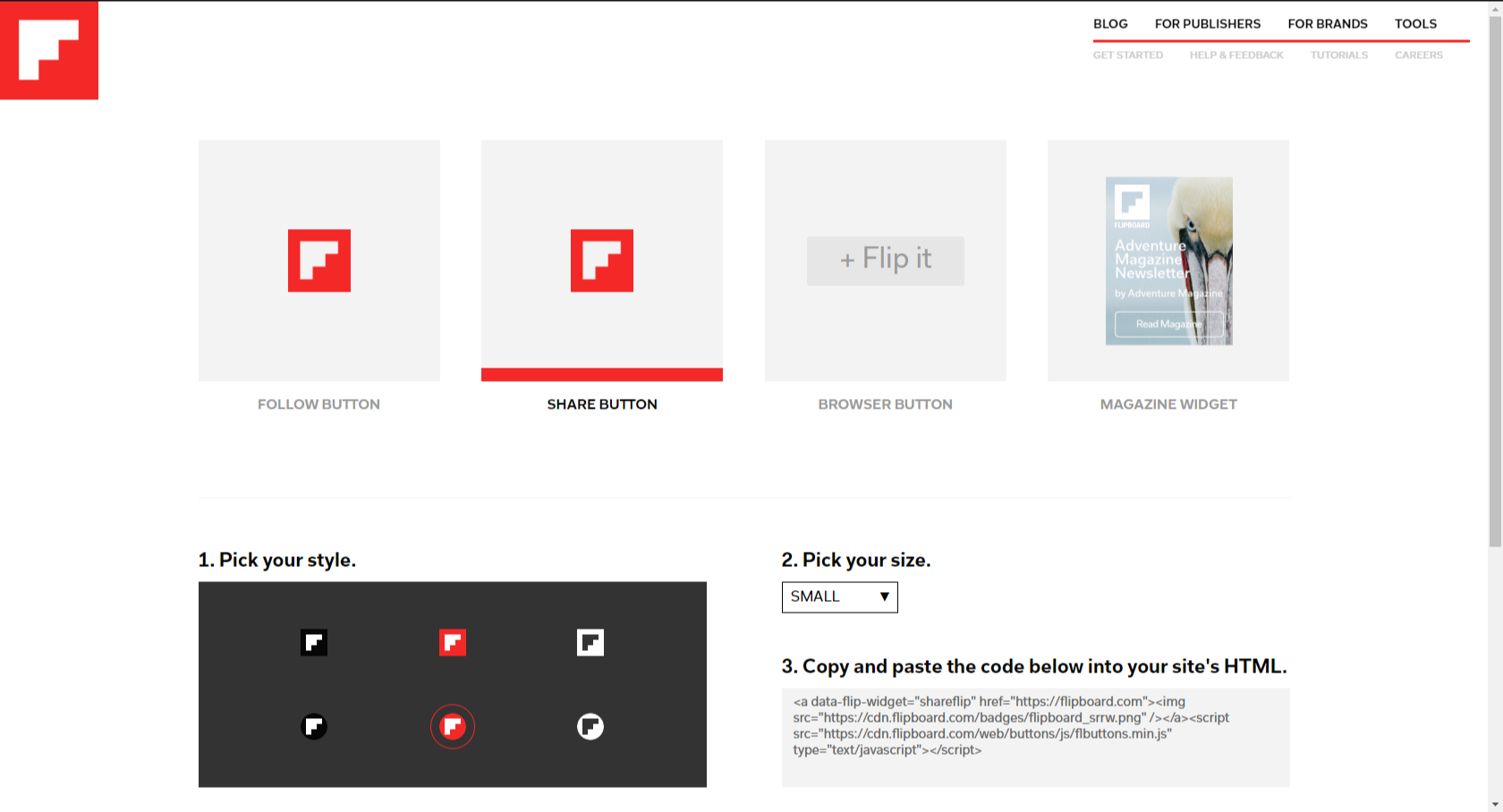
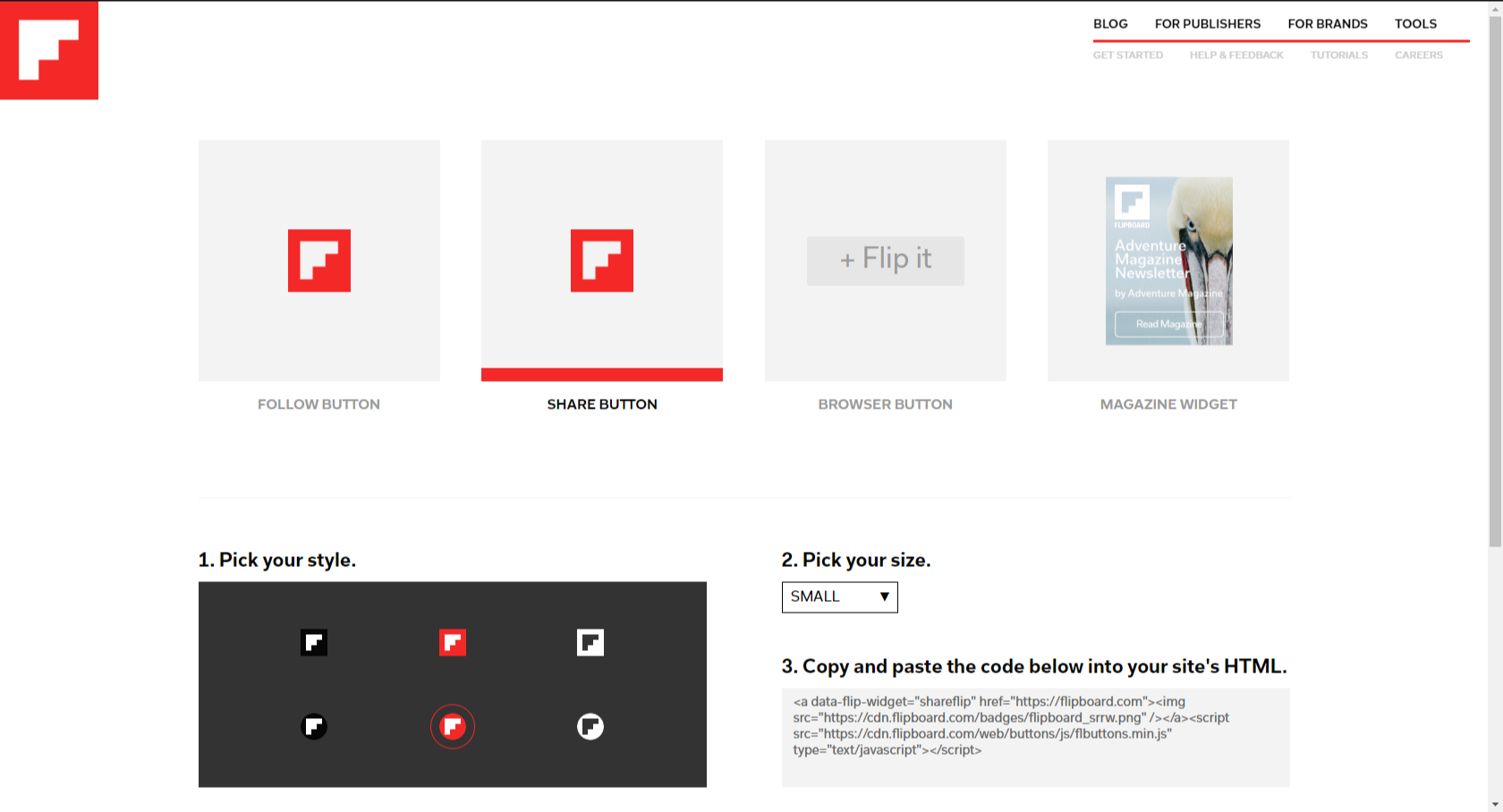
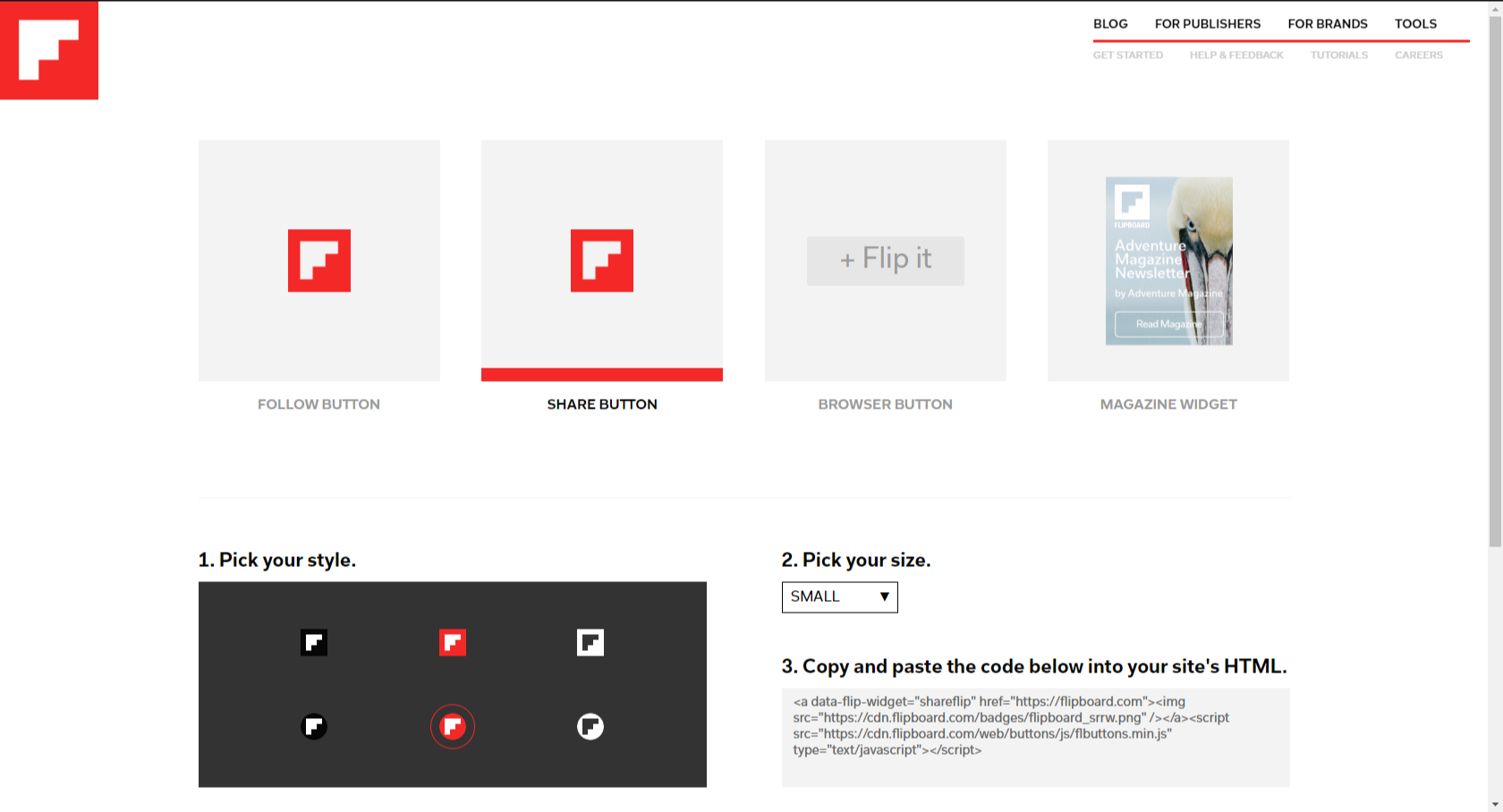
플립보드 소셜 플러그인 페이지(click)에 접속합니다.

와~ 제가 원하는 둥근 모양의 이미지를 지원 합니다.
그리고, 공유 script를 지원합니다. 코드는 별도로 변경할 필요가 없을 듯 합니다.
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="https://cdn.flipboard.com/badges/flipboard_srrw.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>그래도 이미지는 플립보드에서 받아 오는 것이라서 언제 어떻게 될지 몰라서
별도로 올리도록 하겠습니다.
2. 이미지 업로드 - 플립보드 공유 버튼 이미지 추가

저는 둥근 모양의 이미지를 사용하기 위해서 이미지 업로드를 진행 하겠습니다.
파일은 FlipBoard.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/FlipBoard.png' 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - 플립보드 공유 버튼 코드 수정
플립보드에서 얻은 코드에서 이미지만 티스토리에 업로드한 것으로 변경을 하도록 하겠습니다.
플립보드에서 받은 코드)
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="https://cdn.flipboard.com/badges/flipboard_srrw.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
플립보드에서 받은 코드에서 이미지만 변경한 코드)
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="./images/FlipBoard.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>이미지 경로만 바뀌었습니다.
4. 티스토리 HTML 태그에 적용 - 플립보드 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는 이제는 FLIPBOARD 공유 버튼을 달아 보겠어요. FLIPBOARD 공유버튼 적용하기 위의 방법으로 진행을 하였습니다. 플립보드는 정말 간단하게 할 수 있었습니다. 플립보드 소셜 플러그인 페이지(click)에 접속합니다. 와~ 제가 원하는 둥근 모양의 이미지를 지원 합니다. 그리고, 공유 script를 지원합니다. 코드는 별도로 변경할 필요가 없을 듯 합니다. 그래도 이미지는 플립보드에서 받아 오는 것이라서 언제 어떻게 될지 몰라서 별도로 올리도록 하겠습니다. 저는 둥근 모양의 이미지를 사용하기 위해서 이미지 업로드를 진행 하겠습니다. 파일은 FlipBoard.png 이름을 가지고 있습니다. 위 이미지를 티스토리에 업로드하기 위해서 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다. 추가한 이미지는 'images/FlipBoard.png' 파일 경로를 가지게 됩니다. 플립보드에서 얻은 코드에서 이미지만 티스토리에 업로드한 것으로 변경을 하도록 하겠습니다. 플립보드에서 받은 코드) 플립보드에서 받은 코드에서 이미지만 변경한 코드) 이미지 경로만 바뀌었습니다. 공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서, 티스토리 편집 메뉴에서 꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다. 저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다. 티스토리 본문 치환자는 이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다. 그러면 저는 본문 아래였기 때문에 치환자의 코드 밑에 배치를 하겠습니다. HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다. 제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만, 본문 치환자 추가하면 아래 그림과 같이 좌측에 배치가 됩니다. 개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다. 가운데 배치가 적용된 코드입니다. 가운데로 옮겨진 모습입니다. 공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다. 사용한 소스 코드 및 이미지를 첨부하였습니다.
입니다.
1. 플립보드 공유 준비 및 코드 획득

<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="https://cdn.flipboard.com/badges/flipboard_srrw.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
2. 이미지 업로드 - 플립보드 공유 버튼 이미지 추가



3. 이미지 버튼 사용을 위한 코드 수정 - 플립보드 공유 버튼 코드 수정
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="https://cdn.flipboard.com/badges/flipboard_srrw.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="./images/FlipBoard.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
4. 티스토리 HTML 태그에 적용 - 플립보드 공유 버튼 코드 적용

입니다.
의 위치를 기준으로 한다고 생각하시면 됩니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다. <!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- 플립보드 공유 버튼 -->
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="./images/FlipBoard.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
</div>

티스토리 공유 버튼 관련글
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에
치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자의 위치를 기준으로 한다고 생각하시면 됩니다.
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
728x90

이제는 FLIPBOARD 공유 버튼을 달아 보겠어요.
FLIPBOARD 공유버튼 적용하기
위의 방법으로 진행을 하였습니다.
플립보드는 정말 간단하게 할 수 있었습니다.
1. 플립보드 공유 준비 및 코드 획득
플립보드 소셜 플러그인 페이지(click)에 접속합니다.

와~ 제가 원하는 둥근 모양의 이미지를 지원 합니다.
그리고, 공유 script를 지원합니다. 코드는 별도로 변경할 필요가 없을 듯 합니다.
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="https://cdn.flipboard.com/badges/flipboard_srrw.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
그래도 이미지는 플립보드에서 받아 오는 것이라서 언제 어떻게 될지 몰라서
별도로 올리도록 하겠습니다.
2. 이미지 업로드 - 플립보드 공유 버튼 이미지 추가

저는 둥근 모양의 이미지를 사용하기 위해서 이미지 업로드를 진행 하겠습니다.
파일은 FlipBoard.png 이름을 가지고 있습니다.
위 이미지를 티스토리에 업로드하기 위해서
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

그리고 상단의 파일 업로드를 선택하여 이미지 파일을 하단의 추가 버튼을 이용하여 추가를 해 줍니다.

추가한 이미지는 'images/FlipBoard.png' 파일 경로를 가지게 됩니다.
3. 이미지 버튼 사용을 위한 코드 수정 - 플립보드 공유 버튼 코드 수정
플립보드에서 얻은 코드에서 이미지만 티스토리에 업로드한 것으로 변경을 하도록 하겠습니다.
플립보드에서 받은 코드)
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="https://cdn.flipboard.com/badges/flipboard_srrw.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
플립보드에서 받은 코드에서 이미지만 변경한 코드)
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="./images/FlipBoard.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
이미지 경로만 바뀌었습니다.
4. 티스토리 HTML 태그에 적용 - 플립보드 공유 버튼 코드 적용
공유 버튼 코드를 자신의 티스토리 블로그에 적용하기 위해서,
티스토리 편집 메뉴에서
꾸미기 메뉴 > 스킨 편집 > HTML 편집 부분으로 들어갑니다.

저는 제일 위에서 보여 드린 이미지처럼 본문과 태그 사이에 공유 버튼을 위치하겠습니다.
티스토리 본문 치환자는
이 치환자의 위에 삽입하면 본문의 위에, 아래에 삽입하면 본문 아래에 적용이 됩니다.
그러면 저는 본문 아래였기 때문에
치환자의 코드 밑에 배치를 하겠습니다.
HTML 태그에서 'Ctrl+F'를 하시고 검색하시면 쉽게 찾을 수 있습니다.

제가 추가한 부분입니다. 사용하는 스킨에 따라 적용된 모습이 다를 수도 있지만,
본문 치환자
추가하면 아래 그림과 같이 좌측에 배치가 됩니다.

개인적인 생각으로 가운데 배치가 깔끔할 듯하여 가운데 배치로 바꿔 보도록 하겠습니다.
<center>태그를 사용할 수도 있지만, 저는 <div>태그를 사용하였습니다.
가운데 배치가 적용된 코드입니다.
<!-- 티스토리 스킨의 본문 -->
<!-- SNS 공유 -->
<!-- 가운데 배치 -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<!-- 플립보드 공유 버튼 -->
<a data-flip-widget="shareflip" href="https://flipboard.com">
<img src="./images/FlipBoard.png" /></a>
<script src="https://cdn.flipboard.com/web/buttons/js/flbuttons.min.js" type="text/javascript">
</script>
</div>
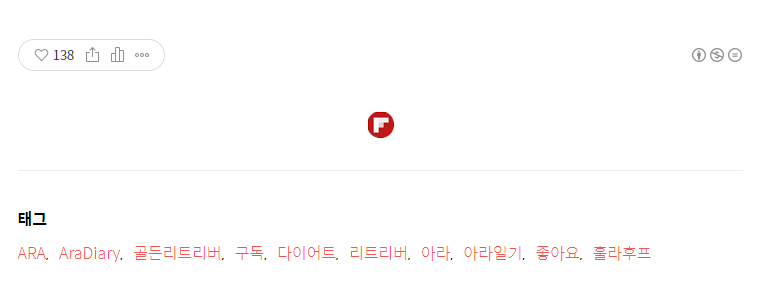
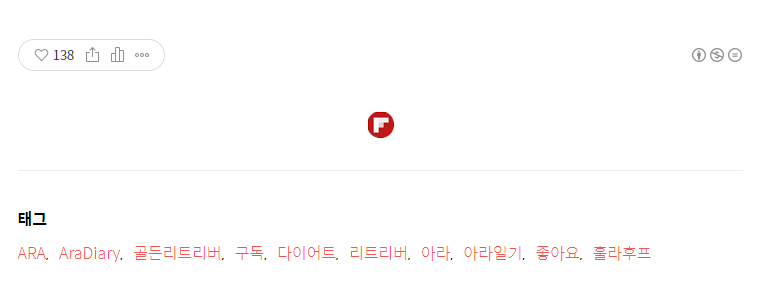
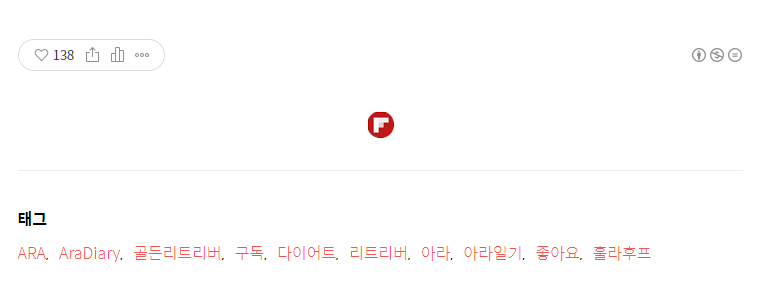
가운데로 옮겨진 모습입니다.

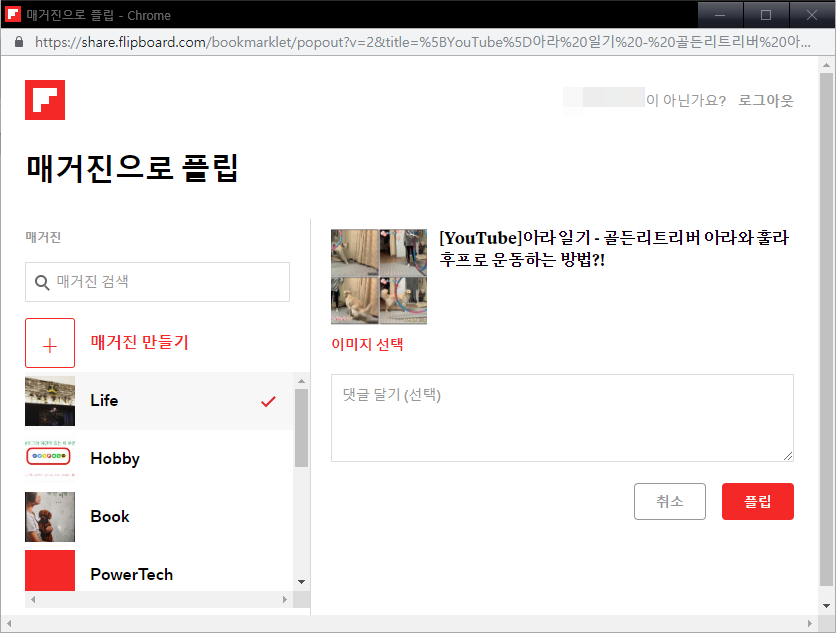
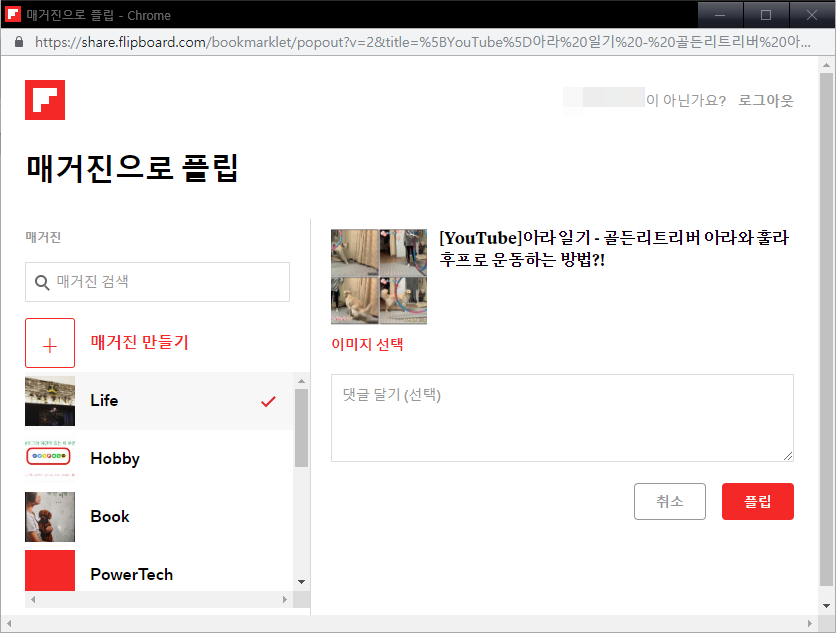
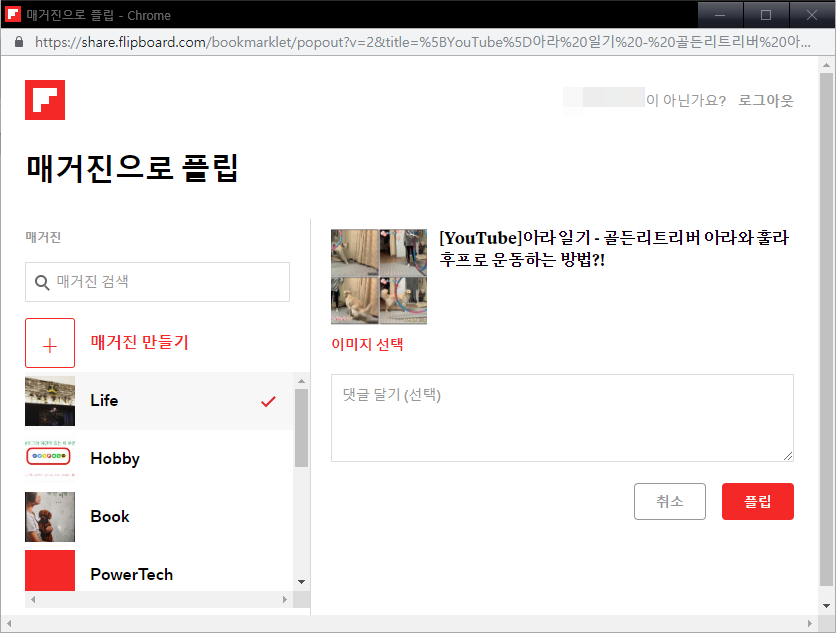
공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
플립보드_공유버튼_소스코드.txt
0.00MB
FlipBoard.png
0.00MB
티스토리 공유 버튼 관련글
728x90
반응형
LIST
가운데로 옮겨진 모습입니다.

공유 버튼을 누르면 아래와 같은 창이 나오게 됩니다.

사용한 소스 코드 및 이미지를 첨부하였습니다.
티스토리 공유 버튼 관련글 |
'Review > Blog Review' 카테고리의 다른 글
| 티스토리 공유 버튼 최종 - 무작정 따라하기 편! (40) | 2019.06.28 |
|---|---|
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - 네이버, 밴드 편 (40) | 2019.06.25 |
| 티스토리에 소셜(SNS) 공유 버튼을 달아 보자! - 카카오톡, 카카오스토리 편 (20) | 2019.06.24 |








댓글 영역